
最新资源
简介
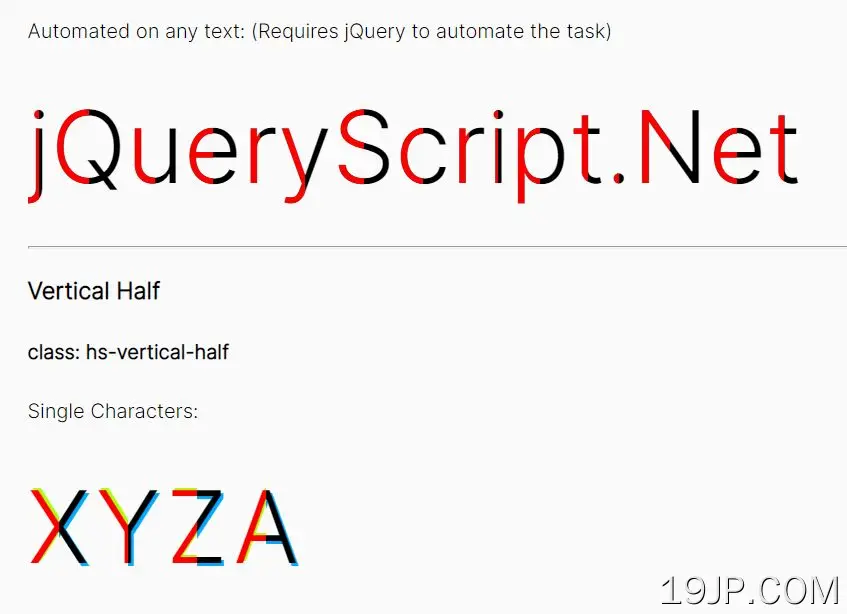
HalfStyle是一个轻量级的jQuery/CSS库,用于在网页上创建富有创意和艺术感的文本。该库提供了一组CSS规则,用于对文本中的每个字符的一半或三分之一进行样式设置,包括自动或手动、垂直或水平。
参见:
- 使用jQuery和CSS设置字符的一半样式-Splitchar.js
- jQuery插件按行拆分文本-SplitLines
- 强大的jQuery网页排版插件-Lettering.js
如何使用它:
1.在文档中加载HalfStyle插件。
<!-- Required --> <link rel="stylesheet" href="css/halfstyle.css"/> <!-- Only Required When Using Automated Mode --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="js/halfstyle.js" ></script>
2.将HalfStyle应用于单个字符(纯CSS,无Javascript)。
<!-- Basic --> <span class="halfStyle hs-base" data-content="X">X</span> <!-- Vertical Half --> <span class="halfStyle hs-vertical-half" data-content="X">X</span> <!-- Vertical 1/3 --> <span class="halfStyle hs-vertical-third" data-content="X">X</span> <!-- Horizontal Half --> <span class="halfStyle hs-horizontal-half" data-content="X">X</span> <!-- Horizontal 1/3 --> <span class="halfStyle hs-horizontal-third" data-content="X">X</span> <!-- PeelingStyle --> <span class="halfStyle hs-PeelingStyle" data-content="X">X</span> <!-- KevinGranger --> <span class="halfStyle hs-KevinGranger" data-content="X">X</span>
3.将HalfStyle应用于文本中的每个字符(需要jQuery)。只需添加类.text到半形样式和数据属性data-halfstyle="[-CustomClassName-]"到包含文本的元素。包含的jQuery片段将完成其余的工作。
<!-- Basic --> <span class="textToHalfStyle" data-halfstyle="hs-base"> jQueryScript </span> <!-- Vertical Half --> <span class="textToHalfStyle" data-halfstyle="hs-vertical-half"> jQueryScript </span> <!-- Vertical 1/3 --> <span class="textToHalfStyle" data-halfstyle="hs-vertical-third"> jQueryScript </span> <!-- Horizontal Half --> <span class="textToHalfStyle" data-halfstyle="hs-horizontal-half"> jQueryScript </span> <!-- Horizontal 1/3 --> <span class="textToHalfStyle" data-halfstyle="hs-horizontal-third"> jQueryScript </span> <!-- PeelingStyle --> <span class="textToHalfStyle" data-halfstyle="hs-PeelingStyle"> jQueryScript </span> <!-- KevinGranger --> <span class="textToHalfStyle" data-halfstyle="hs-KevinGranger"> jQueryScript </span>