
最新资源
简介
一个替代CSS文本笔划属性的jQuery。
Stroke是一个简单的jQuery文本装饰插件,使用CSS文本阴影属性可以更容易地将可配置的边框(笔划)应用于文本字符
如何使用它:
1.下载并将jquery.stroke.min.js脚本放在jquery之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/jquery.stroke.min.js"></script>
2.调用函数(打、击等的)一下在文本上,并指定笔划的宽度和颜色。
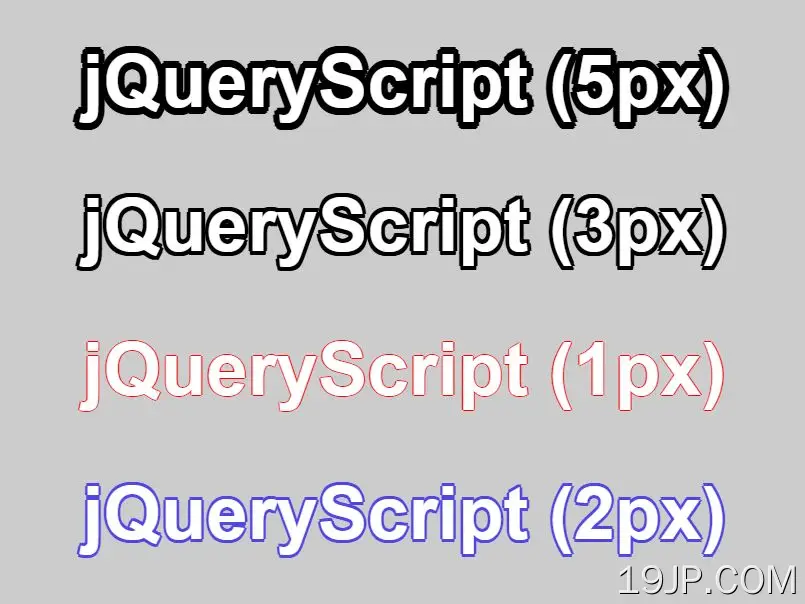
<h1 class="thick">jQueryScript (5px)</h1> <h1 class="medium">jQueryScript (3px)</h1> <h1 class="light">jQueryScript (1px)</h1>
jQuery(function ($) {
$('.thick').stroke({
size: 5
});
$('.medium').stroke({
size: 3
});
$('.light').stroke({
size: 1,
color: '#ff0000'
});
});