
最新资源
简介
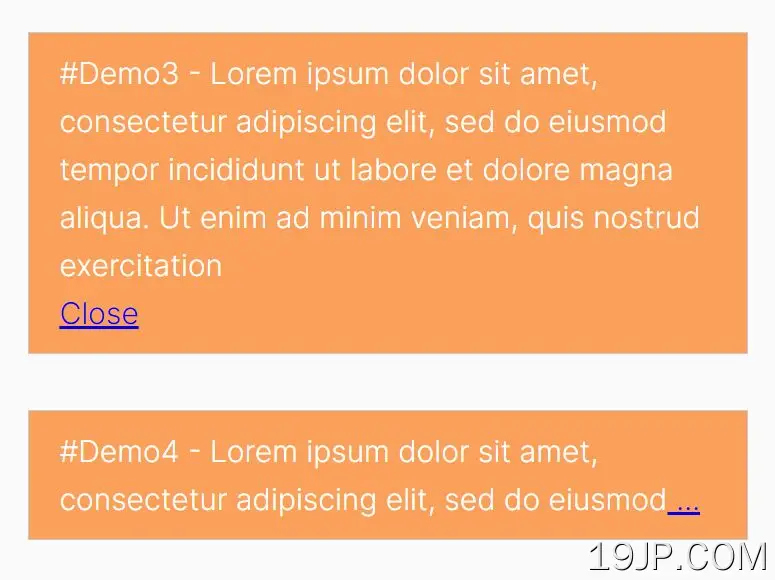
fewlines.js是一个小巧而强大的jQuery响应文本截断插件,它允许您根据指定的可见行数截断任何容器中的长文本。
如何使用它:
1.加载最新的JQuery库后,插入主JavaScript JQuery.fewlines.min.js。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/JQuery.fewlines.min.js"></script>
2.调用目标文本上的函数,并指定可见行数(默认值:2),如下所示:
<div id="demo" title="Reveal More Text"> ... </div>
$(document).ready(function(){
$('#demo').fewlines({
lines: 3
});
});
3.启用响应功能,这意味着插件将在调整窗口大小时自动重新截断文本。
$('#demo').fewlines({
lines: 3,
responsive: true,
});
4.确定是否隐藏“多读”和“少读”链接。
$('#demo').fewlines({
lines: 3,
noAction: true, // default: false
});
5.将鼠标悬停在省略号上时,确定是否显示隐藏的内容。默认值:false。
$('#demo').fewlines({
lines: 3,
showOnMouseOver: true,
});
6.覆盖“多读”和“少读”链接的默认文本。
$('#demo').fewlines({
lines: 3,
closeMark: 'close',
openMark: '...',
});
7.确定是否在新行中添加“阅读更多”省略号。默认值:false。
$('#demo').fewlines({
lines: 3,
newLine: true,
});