
最新资源
简介
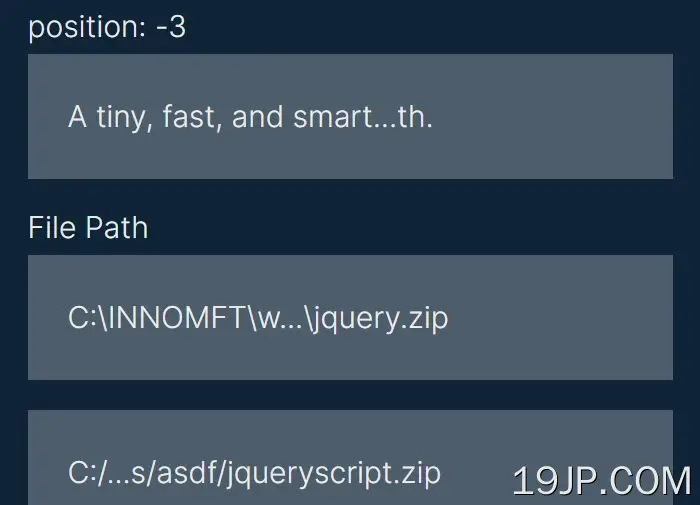
省略号宽度是一个小巧、快速、智能的省略号截断jQuery插件,用于在字符串溢出严格指定的宽度时截断字符串。
截断的文本可以在一行的开头、中间或末尾使用省略号。它对于缩短网页上的文件路径和URL特别有用。
参见:
- 10个最佳JavaScript多行文本截断插件
如何使用它:
1.在jQuery之后下载并加载ellipsisWidth插件的缩小版。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/dist/jQuery.ellipsisWidth.min.js"></script>
2.在文本包装器上初始化插件,并指定最大文本长度,如下所示:
- <div class="example">
- Your Long Text Here
- </div>
- // 100px
- $('.example').ellipsisWidth(100);
- // OR
- $('.example').ellipsisWidth({
- width: 100,
- });
3.将文本从中间或开头截断。
- $('.example').ellipsisWidth({
- width : 100,
- position: "middle",
- });
- $('.example').ellipsisWidth({
- width : 100,
- position: "front",
- });
4.或者在特定的位置。
- $('.example').ellipsisWidth({
- width : 100,
- position: 5,
- });
- $('.example').ellipsisWidth({
- width : 100,
- position: -5,
- });
5.该插件与文件路径完美配合(截断时保留文件扩展名。)
- // => C:\w...\example.jpg
- $('.example')..ellipsisWidth({
- width: 100,
- path: true,
- pathSeparator: "\\", // default '/'
- });
- // => C:/w.../example.jpg
- $('.example').ellipsisWidth({
- width : 100,
- path: true,
- });
6.将溢出的内容替换为自定义字符。默认值:“…”。
- // plain text
- $('.example')..ellipsisWidth({
- replace: "***"
- });
- // HTML
- $('.example')..ellipsisWidth({
- replace: "<span>...</span>",
- useHtml: true,
- });
- // replace width
- $('.example')..ellipsisWidth({
- replace: "",
- replaceWidth: 30
- });
7.确定是否在调整窗口大小时重新截断文本。默认值:false。
- $('.example')..ellipsisWidth({
- rerenderOnResize: true,
- });