
最新资源
简介
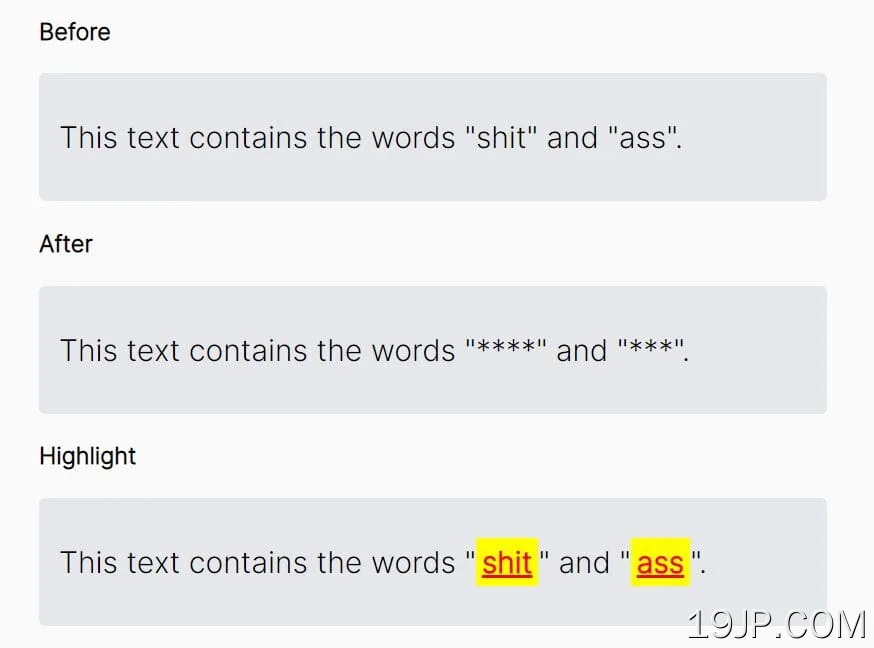
客户端和多语言的脏话过滤器有助于在您的网站上创造一个更加积极和欢迎的氛围。
这个jQuery亵渎过滤器插件会审查网页上的不良语言,并用您指定的自定义字符替换不良单词(冒犯性单词、脏话或脏话)。这有助于在您的网站上创建一个更适合家庭或专业的环境。
参见:
- 带有jQuery的文本高亮显示和过滤插件
如何使用它:
1.下载并在您的项目中包含jQuery亵渎过滤器。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.profanityfilter.min.js"></script>
2.调用目标文本容器上的函数,并加载预设的脏话列表。
- $('#example').profanityFilter({
- externalSwears: 'swearWords.json',
- })
3.此插件目前支持8种语言:
- 德杰森
- en.json公司
- es.json格式
- fr.json公司
- it.json公司
- nl.json公司
- pt.json公司
- 鲁杰森
- $('#example').profanityFilter({
- externalSwears: './localResources/de.json',
- })
4.您也可以在JS数组中定义自己的脏话列表,如下所示:
- $('#example').profanityFilter({
- customSwears: ['ass', 'shit'],
- })
5.默认情况下,插件会用星号(*)替换脏话列表中定义的所有脏话。您可以使用替换为选项,用于自定义用于替换文本中的坏单词的字符。
- $('#example').profanityFilter({
- replaceWith: ['jquery', 'script'],
- })
6.突出显示文本中的所有不好的单词,而不是过滤。
- $('#example').profanityFilter({
- filter: false,
- profaneText: function (data) {
- data.forEach(function (element, index) {
- var str = '<span class="highlight">' + element + '</span>';
- $('#example').html($("#example").html().replace(element, str));
- });
- }
- })
- .highlight {
- color: red;
- text-decoration:underline;
- font-weight: bold;
- background-color:yellow;
- padding: .2em;
- }
Â