
最新资源
简介
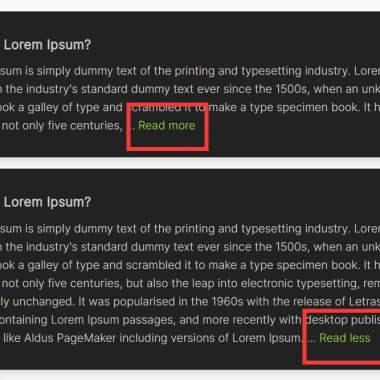
moreless是一个轻量级(小于1kb)的jQuery插件,它使您的长而易用的文本块更易于访问和阅读。
它限制了内容块中的字符数,同时允许访问者通过自定义的“阅读更多”链接查看更多内容。
参见:
- 10个最佳JavaScript多行文本截断插件
如何使用它:
1.下载并将moreless.js脚本放在jQuery库之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/moreless.js"></script>
2.在您的文本上初始化插件,并设置最大字符数。默认值:50。
<div class="example"> Long Content Here </div>
$(function () {
$(".example").moreLess({
wordsCount: 100,
});
});
3.自定义“阅读更多”和“阅读更少”链接中显示的标签。
$(function () {
$(".example").moreLess({
moreLabel: "... Read more",
lessLabel: "... Read less",
});
});
4.将CSS样式应用于“阅读更多”和“阅读更少”链接。
$(function () {
$(".example").moreLess({
moreClass: "more-link",
lessClass: "less-link",
});
});
.more-link,
.less-link {
/* styles here */
}
更新日志:
2023-02-16
- 添加了HTML内容支持











