
最新资源
简介
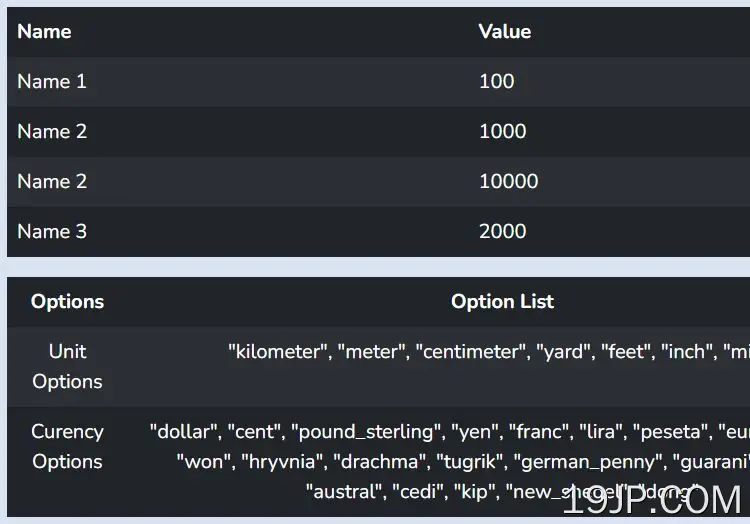
table-convert.js是一个jQuery插件,它提供了几个API来轻松转换HTML表中的数字
如何使用它:
1.在jquery之后下载并加载jquery-table-convert.js。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-table-convert.js"></script>
2.将表第二列中的布尔值转换为整数。
$("table").convertNumber("booleanToInteger:2");
// true => 1
// false => 0
3.将表格第三列中的整数转换为小数。
$("table").convertNumber("toDecimal-2:3");
// 100 => 1.00
$("table").convertNumber("toDecimal-3:3");
// 100 => 1.000
4.将表格第三列中的数字转换为百分比。
$("table").convertNumber("toPercent:3");
// 100 => 1%
// 1000 => 10%
// 10000 => 100%
// 2000 => 20%
5.将数字转换为货币:“美元”、“美分”、“英镑”、“日元”、“法郎”、“里拉”、“比塞塔”、“欧元”、“卢比”、“韩元”、“格里夫纳”、“德拉克马”、“图格里克”、“德国便士”、“瓜拉尼”、“比索”、“澳大利亚元”、“塞迪”、“基普”、“新谢克尔”、“东”。
$("table").convertNumber("toCurrency-dollar:3");
// 100 => $1
6.在长度单位之间转换数字:“千米”、“米”、“厘米”、“码”、“英尺”、“英寸”、“英里”。
$("table").convertNumbe("lengthConvert-meterTOinch:3")
// 100 => 39.37