
最新资源
简介
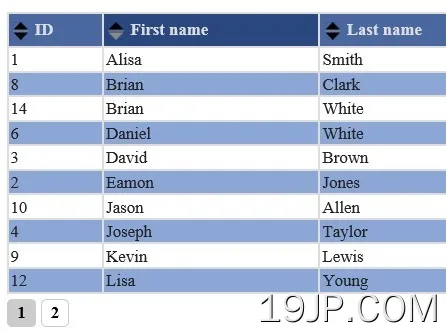
SlimTable是一个轻量级(缩小了约2kb)的jQuery插件,它将标准表转换为可排序和可分页的表。
特征:
- 多列排序和分页。
- 在列x上禁用自定义类和排序的表。
- 同一页上有多个表。
- 通过ajax请求的表格内容。
基本用法:
1.包括来自CDN的最新版本的jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
2.在jQuery库之后包含jQuery SlimTable插件。
<script src="dist/js/slimtable.min.js"></script> <link rel="stylesheet" href="dist/css/slimtable.css" />
3.在目标HTML表上调用插件。
<table id='example'> <thead> <tr> <th>ID</th> <th>First name</th> <th>Last name</th> <th>Age</th> <th>Company</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Alisa</td> <td>Smith</td> <td>34</td> <td>Unemployed</td> </tr> <tr> <td>2</td> <td>Eamon</td> <td>Jones</td> <td>26</td> <td>Example corp</td> </tr> <tr> <td>3</td> <td>David</td> <td>Brown</td> <td>22</td> <td>Example corp</td> </tr> <tr> <td>4</td> <td>Joseph</td> <td>Taylor</td> <td>43</td> <td>Example corp</td> </tr> <tr> <td>5</td> <td>Thomas</td> <td>Moore</td> <td>67</td> <td>Nextgen corp</td> </tr> <tr> <td>6</td> <td>Daniel</td> <td>White</td> <td>19</td> <td>Unemployed</td> </tr> <tr> <td>7</td> <td>Steven</td> <td>Harris</td> <td>38</td> <td>Nextgen corp</td> </tr> <tr> <td>8</td> <td>Brian</td> <td>Clark</td> <td>82</td> <td>Metalking</td> </tr> <tr> <td>9</td> <td>Kevin</td> <td>Lewis</td> <td>71</td> <td>Metalking</td> </tr> <tr> <td>10</td> <td>Jason</td> <td>Allen</td> <td>58</td> <td>Example corp</td> </tr> <tr> <td>11</td> <td>Mary</td> <td>Walker</td> <td>32</td> <td>Prevgen</td> </tr> <tr> <td>12</td> <td>Lisa</td> <td>Young</td> <td>33</td> <td>Example corp</td> </tr> <tr> <td>13</td> <td>Nancy</td> <td>King</td> <td>64</td> <td>Fakecorp</td> </tr> <tr> <td>14</td> <td>Brian</td> <td>White</td> <td>38</td> <td>Prevgen</td> </tr> <tr> <td>15</td> <td>Stewen</td> <td>Lewis</td> <td>22</td> <td>Fakecorp</td> </tr> </tbody> </table>
$(function() {
$("#example").slimtable();
});
4.所有默认插件设置。
$("#example").slimtable({
// dynamic HTML data
tableData: null,
dataUrl: null,
itemsPerPage: 10,
ippList: [5,10,20],
pagingStart: 0,
keepAttrs: [],
sortList: [],
// { colNumber: 0, enableSort: false, addClasses: [ 'customclass1' ] }
colSettings: [],
text1: "items/page",
text2: "Loading...",
// callbacks
sortStartCB: null,
sortEndCB: null
});
更新日志:
v2.0.0版本(2023-01-05)
- 添加了丢失的脚本+修复了esint问题
v1.3.3(2016年3月15日)
- 修复了一些小错误
v1.3.0(2016年3月14日)
- 插件结构被重写以支持状态getter。现在,您可以创建一个将表状态保存到本地存储或类似存储的方法。
v1.2.7 (2016-03-07)
- 改进的柱型检测
v1.2.6 (2016-03-07)
- 现在,行(tbody中的tr)也可以保留属性
v1.2.5 (2015-06-03)
- 修复了解析json数据的问题
- 构建缩小的js所需的更新包
- 增加了对Travis的JSHint+QUnit测试
v1.2.3 (2015-06-03)
- 库目标大小从5kB增加到6kB:(
- 增加了保留td属性功能
- HTML清理功能中有拼写错误,因此无法工作
- 可以设置初始列排序方向和排序字段列表
- 可以使用TD元素中的属性“sort Data”重写数据分析器
- 在某些情况下,多列排序已中断
v1.2.2 (2015-05-28)
- 在某些情况下加快了排序
- 日期类型的自动检测(可接受的格式:dd.mm.yyyy/dd-mm-yyyy/dd/mm/yyyy)
- 禁用排序的列为标头th获取“slimtable unsortable”类
v1.1.3 (2013-08-18)
- 可以从插件中加载Ajax