
最新资源
简介
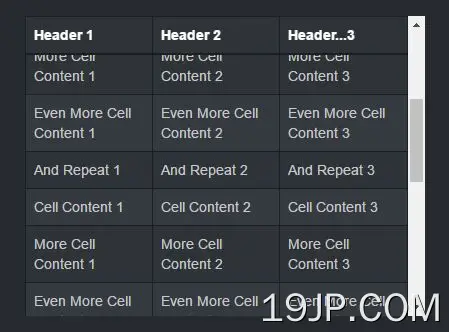
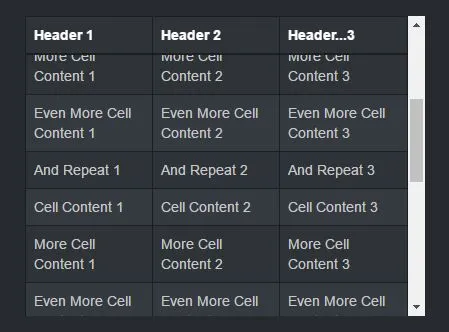
floatThead是一个jQuery粘性表头插件,可以冻结您的表剧院滚动时位于页面/容器顶部的元素。
适用于窗口/容器/响应滚动。
兼容大多数流行的框架和JS库,如Bootstrap、jQueryUI、datatables、perfectScrollbar等。
想要有粘性的表列吗?看看stickyColumn插件,它是floatThead插件的扩展,当你垂直或水平滚动页面时,它使表的第ad列和前n列始终可见(粘性)。
安装:
# NPM $ npm install floatthead # Bower $ bower install floatthead
基本用法:
1.包含JavaScript文件jquery.floattad.js查询在jQuery库和floatThead准备好使用之后。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.floatThead.js"></script>
2.请注意,您的html表必须具有剧院元素:
<table>
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
3.调用html表格上的函数会使表格标题在窗口滚动时具有粘性。
$('table').floatThead();
4.滚动时,使表头在其父容器的顶部具有粘性。
$('table').floatThead({
scrollContainer: function($table){
return $table.closest('.tableContainer');
}
});
5.所有默认的插件选项,用于自定义粘性表头。
$('table').floatThead({
// thead cells
headerCellSelector: 'tr:visible:first>*:visible',
// zindex of the floating thead (actually a container div)
zIndex: 1001,
// 'fixed', 'absolute', 'auto'. auto picks the best for your table scrolling type.
position: 'auto',
// offset from top of window where the header should not pass above
top: 0,
// offset from the bottom of the table where the header should stop scrolling
bottom: 0,
// or boolean 'true' (use offsetParent) | function -> if the table has horizontal scroll bars then this is the container that has overflow:auto and causes those scroll bars
scrollContainer: function($table) {
return $([]);
},
// only valid if scrollContainer is not used (ie window scrolling). this is the container which will control y scrolling at some mobile breakpoints
responsiveContainer: function($table) {
return $([]);
},
// this is only called when using IE,
// override it if the first row of the table is going to contain colgroups (any cell spans greater than one col)
// it should return a jquery object containing a wrapped set of table cells comprising a row that contains no col spans and is visible
getSizingRow: function($table, $cols, $fthCells){
return $table.find('tbody tr:visible:first>*:visible');
},
// default CSS classes
floatTableClass: 'floatThead-table',
floatWrapperClass: 'floatThead-wrapper',
floatContainerClass: 'floatThead-container',
// copy 'class' attribute from table into the floated table so that the styles match.
copyTableClass: true,
// use MutationObserver api to reflow automatically when internal table DOM changes
autoReflow: false,
// debug mode
debug: false,
// should we bind events that expect these frameworks to be present and/or check for them?
support: {
bootstrap: true,
datatables: true,
jqueryUI: true,
perfectScrollbar: true
}
});
更新日志:
v2.2.5版本(2023-03-11)
- 错误修复
v2.2.4 (2021-09-02)
- 更新的程序包
第2.2.3节(2021-08-20)
- 错误修复
第2.2.2版(2021-08-18)
- 修复了在浏览表时屏幕阅读器正确读取aria标签的问题。
- 修复jQuery 3+警告
v2.2.1版本(2020-06-02)
- 修复对多个表使用autoReflow时的销毁功能
v2.2.0版本(2020-05-29)
- 修复对多个表使用autoReflow时的销毁功能
- 支持具有现有colgroup的表中的隐藏列
- TypeScript定义
v2.1.4版本(2019-08-02)
- 在配置对象中添加了ariaLabel函数,使插件使用的值更加灵活
- 改进RTL支持。
- Aria标签不适用于引号。
v2.1.3版本(2019-01-16)
- 错误修复
v2.1.2版本(2018年4月17日)
- 使现代化
v2.1.1版本(2018年02月21日)
- 如果在同一页面上的多个表上使用插件,则会大大提高性能。在一个有39个表的页面上,启动时间快了10倍以上
- 添加“floatContainerOverflow”选项来管理floatContainer CSS
- 修复firefox上的打印
- 回流时设置页眉大小
- 在iPad Retina上效果更好
v2.0.3版本(2018-01-26)
- 回流时设置页眉大小
2017-06-02
- 修复了util/isFunction错误
Â