
最新资源
简介
voverlay是一个轻量级的模态对话框插件,用于在您的网站上显示简单的警报和确认
专为那些正在寻找强大而优雅的解决方案的开发人员设计,该解决方案可以在弹出模式窗口中显示重要信息,而不会干扰页面的其他功能。
如何使用它:
1.在文档中加载jQuery库和voverlay插件的文件。
<link href="/path/to/voverlay.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/voverlay.js"></script>
2.创建一个基本的警报对话框,并从文档中现有的DOM元素中获取内容。
<div class="example"> <p>Modal Content Here</p> </div>
.example1 {
/* hide the elemnt on page load */
display: none;
/* your own styles here */
}
$('.example').voverlay('show', {
title: "Basic Modal"
});
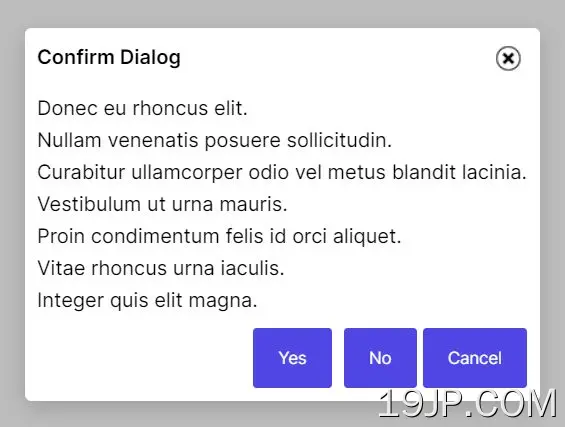
3.用JavaScript创建一个确认对话框。
$.voverlay.show({
title: "Confirm Dialog",
html: "Are you sure to delete this entry?",
modalMode: true,
modalButtonsToShow: ["yes", "no", "cancel"],
// callbacks
onModalYes: function () { return true; },
onModalNo: function () { },
onModalCancel: function () { },
});
4.更多定制选项。
$.voverlay.show({
// opacity from 0 to 1
maskOpacity: '0.25',
// callbacks
onOpen: function () { },
onClose: function () { },
// close the modal by clicking on background overlay
onMaskClickClose: false,
// min spacing in px
minSpacing: 40,
// additional styles
style: {},
// shows close button
showClose: true,
// attach the modal to the element
contextMode: false,
// customize action buttons here
modalYesButtonTemplate: function () { return '<input value="Yes" type="button" />'; },
modalNoButtonTemplate: function () { return '<input value="No" type="button" />'; },
modalCancelButtonTemplate: function () { return '<input value="Cancel" type="button" />'; },
// x/y offsets
clientX: "",
clientY: "",
});