
最新资源
简介
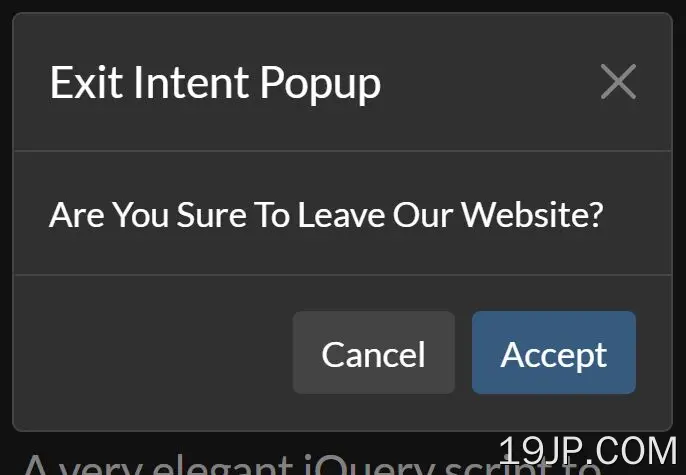
一个非常优雅的jQuery脚本,用于使用Bootstrap 5模态组件创建用户友好的退出意图弹出窗口。兼容台式机和移动设备。
退出意图弹出是一个很好的元素,可以提高你的转化率。有了这个插件,你可以创建自己的弹出窗口,在用户将页面移出视口后显示(这意味着关闭浏览器选项卡或浏览器)。
工作原理:
- 桌面页面加载后10秒,弹出窗口将自动激活。
- 可移动的当您返回主页(index.html)时,将出现弹出窗口。
- 弹出窗口被取消后,它将不会再次显示,直到您下次再次访问该页面。
请参阅实际操作:
如何使用它:
1.在文档中加载必要的jQuery库和Bootstrap 5框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2.在jQuery之后加载退出意图弹出脚本。
<script defer src="static/js/script.js"></script>
3.为退出意图弹出窗口创建Bootstrap 5模式。
<script defer src="static/js/script.js"></script>
4.将以下JavaScript片段添加到您的页面中。仅限移动设备。
<!-- Home Page -->
<script>
var isHome = 'true';
</script>
<!-- Other Pages -->
<script>
if(/Android|iphone|ipod|ipad|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(window.navigator.userAgent)) {
window.localStorage.setItem('isMobile', 'true');
}
</script>