
最新资源
简介
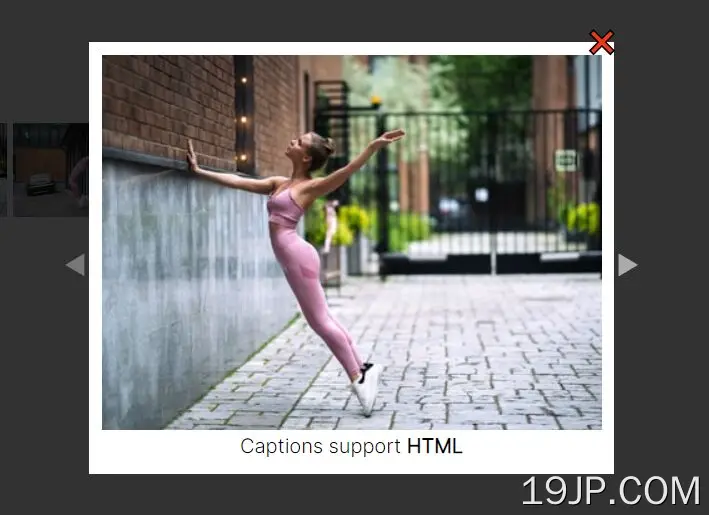
Rbox是一个开源、功能齐全、高度可定制的jQuery灯箱插件,允许您创建各种类型的弹出窗口,如图像灯箱、视频弹出窗口、灯箱库或任何其他自定义弹出窗口。
“Rbox”这个名字来源于“Responsive”和“lightbox”。它兼容任何类型的内容,如图像、画廊、视频、iframe、AJAX内容、内联内容等。查看演示以查看示例。
如何使用它:
1.要开始,请在文档中加载Rbox插件的文件。
<link rel="stylesheet" href="/path/to/jquery-rbox.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-rbox.js"></script>
2.创建一个SINGLE图像灯箱。
<a href="" class="example" data-rbox-image="original.jpg" data-rbox-caption="Captions support <strong>HTML</strong>"> <img src="thumb.jpg" alt="Example Image" /> </a>
$(".example").rbox({
'type': 'image',
});
3.从一系列图像中创建一个画廊灯箱。
<a href="" class="example" data-rbox-image="original 1.jpg" data-rbox-caption="Captions support <strong>HTML</strong>" data-rbox-series="gallery"> <img src="thumb 1.jpg" alt="Example Image" /> </a> <a href="" class="example" data-rbox-image="original 2.jpg" data-rbox-caption="Captions support <strong>HTML</strong>" data-rbox-series="gallery"> <img src="thumb 2.jpg" alt="Example Image" /> </a> ... more images ...
$(".example").rbox({
'type': 'image',
});
4.在灯箱中显示任何HTML内容。
<a class="example" data-rbox-html="<p><em>HTML</em> elements can be added <strong>here</strong>.</p>"> Click Me </a>
$(".example").rbox({
'type': 'html',
});5.创建一个AJAX弹出窗口,通过AJAX请求从外部页面加载内容。
<a href="" class="example" data-rbox-ajax="test.html"> Click Me </a>
$(".example").rbox({
'type': 'ajax',
});6.创建一个内联灯箱,从文档中现有的DOM元素加载内容。
<a href="" class="example" data-rbox-inline="#element"> Click Me </a> <div id="element"> Inline Content Here </div>
#element { display: none; }$(".example").rbox({
'type': 'inline',
});7.创建一个HTML5视频灯箱。
<a href="" class="example" data-rbox-video="1.mp4" data-rbox-autoplay="true" data-rbox-videoposter="custom-poster.jpg" data-rbox-width="480" data-rbox-height="360" > Click Me </a>
$(".example").rbox({
'type': 'video',
});8.创建一个iframe灯箱(如Youtube视频灯箱)。
<a href="" class="example" data-rbox-iframe="https://www.youtube.com/embed/Y2j8bLCGx1U?rel=0&controls=0&showinfo" data-rbox-width="560" data-rbox-height="315" > Click Me </a>
$(".example").rbox({
'type': 'iframe',
});9.所有可能的插件选项。
$(".example").rbox({
// gallery series
'series': '',
// image, iframe, html, inline, or ajax
'type': 'image',
// path to the image
'image': '',
// path to the iframe URL
'iframe': '',
// html content
'html': '',
// path to the video
'video': '',
// inline content
'inline': '',
// path to the ajax data source
'ajax': '',
// optional caption
'caption': '',
// width/height
'width': 0,
'height': 0,
// path to the video poster
'videoposter': '',
// enable autoplay
'autoplay': false,
// whether to use fitvids plugin (must be included)
'fitvids': false,
// loading text
'loading': 'Loading...',
// close the lightbox on click outside
'closeonoverlay': true,
// shows close button
'closebtn': true,
// close the lightbox by pressing ESC key
'closeonesc': true,
// custom nav icons
'navmarkup' : ['❌', '◀', '▶'],
// CSS class for the close button
'closebtnclass' : '',
// custom bg color
'bgcustom': 'rgba(0, 0, 0, 0.8)',
// custom inner bg color
'bgcustominner' : '#fff',
// animation class
// add your own CSS3 animations here
'animate': '',
});
10.所有可能的插件选项。
$(".example").rbox({
// gallery series
'series': '',
// image, iframe, html, inline, or ajax
'type': 'image',
// path to the image
'image': '',
// path to the iframe URL
'iframe': '',
// html content
'html': '',
// path to the video
'video': '',
// inline content
'inline': '',
// path to the ajax data source
'ajax': '',
// optional caption
'caption': '',
// width/height
'width': 0,
'height': 0,
// path to the video poster
'videoposter': '',
// enable autoplay
'autoplay': false,
// whether to use fitvids plugin (must be included)
'fitvids': false,
// loading text
'loading': 'Loading...',
// close the lightbox on click outside
'closeonoverlay': true,
// shows close button
'closebtn': true,
// close the lightbox by pressing ESC key
'closeonesc': true,
// custom nav icons
'navmarkup' : ['❌', '◀', '▶'],
// CSS class for the close button
'closebtnclass' : '',
// custom bg color
'bgcustom': 'rgba(0, 0, 0, 0.8)',
// custom inner bg color
'bgcustominner' : '#fff',
// animation class
// add your own CSS3 animations here
'animate': '',
});