
最新资源
简介
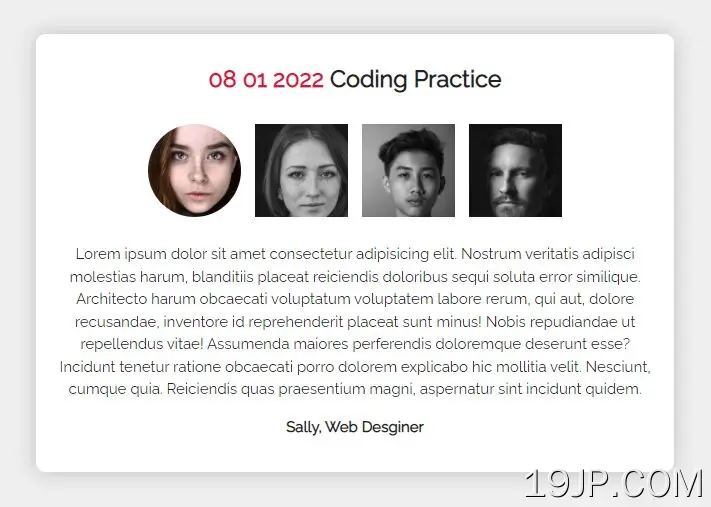
这是一个用jQuery和CSS编写的推荐滑块,它展示了作者的图像,每个图像都包含一句话和推荐文本。用户可以像在标签UI中一样在推荐之间切换。
这可以在个人网站上用来展示用户的评价,这反过来又有助于提高企业的转化率。
如何使用它:
1.将作者图片和推荐文本添加到tesimonal滑块中。
- <div class="testimonial-section">
- <h1>Testimonial Title</h1>
- <!-- Images -->
- <div class="testimonial-pic">
- <img class="active" src="images/face-01.jpg" data-alt="tab1">
- <img src="images/face-02.jpg" data-alt="tab2">
- <img src="images/face-03.jpg" data-alt="tab3">
- <img src="images/face-04.jpg" data-alt="tab4">
- </div>
- <!-- Testimonial Text -->
- <div class="testimonial">
- <div class="content active" id="tab1">
- <p>Testimonial 1</p>
- <p>Sally, Web Desginer</p>
- </div>
- <div class="content" id="tab2">
- <p>Testimonial 2</p>
- <p>Amy, Graphic Designer</p>
- </div>
- <div class="content" id="tab3">
- <p>Testimonial 3</p>
- <p>Jung Ho, Developer</p>
- </div>
- <div class="content" id="tab4">
- <p>Testimonial 4</p>
- <p>Chris, Printing Desinger</p>
- </div>
- </div>
- </div>
2.必要的CSS样式。
- .testimonial-section {
- width: 800px;
- text-align: center;
- background-color: #fff;
- padding: 20px;
- border-radius: 10px;
- box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
- }
- .testimonial-section h1 {
- font-size: 25px;
- margin-bottom: 30px;
- }
- .testimonial-pic img {
- width: 100px;
- filter: grayscale(1);
- margin: 5px;
- cursor: pointer;
- transition: 0.3s;
- }
- .testimonial-pic img.active {
- filter: grayscale(0);
- border-radius: 50%;
- }
- .testimonial .content {
- display: none;
- }
- .testimonial .content.active {
- display: block;
- }
- .testimonial .content p:nth-child(2) {
- font-weight: bold;
- }
3.在结束body标记之前加载最新的jQuery JavaScript库。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
4.点击推荐图片,在推荐之间切换。
- $('.testimonial-pic img').click(function () {
- $(this).addClass('active')
- $(this).siblings().removeClass('active')
- $('.testimonial .content').removeClass('active')
- $('#' + $(this).attr('data-alt')).addClass('active')
- })