
最新资源
简介
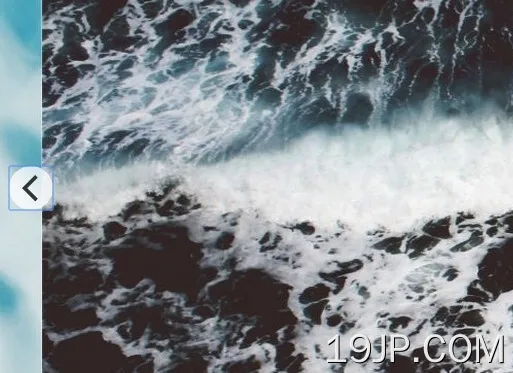
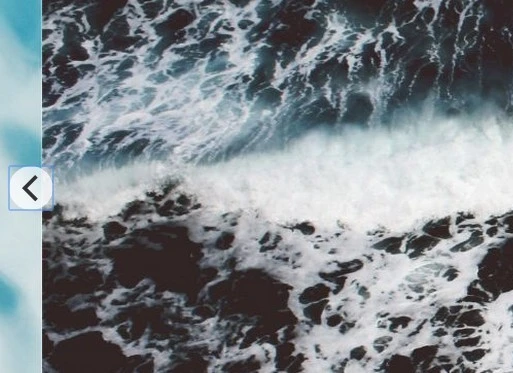
flickity是一个通用的、灵活的、模块化的jQuery滑块插件,用于创建响应灵敏的、支持触摸的内容滑块/画廊/幻灯片/旋转木马,具有基于物理的动画和全功能API。
当前许可的GPL v3。也可以用作Vanilla JavaScript插件。
åè§ï¼
- jQuery/JavaScript/CSS中的最佳旋转木马插件
- flickity响应:flickity的响应选项。
å®è£ åä¸è½½ï¼
# NPM $ npm install flickity --save
åºæ¬ç¨æ³ï¼
1.在文档中包含flickity的JavaScript和CSS。
<!-- from local --> <link href="dist/flickity.min.css" rel="stylesheet"> <script src="dist/flickity.pkgd.min.js"></script> <!-- OR from a CDN --> <link href="https://cdn.jsdelivr.net/npm/[emailÃÂ protected]/dist/flickity.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/[emailÃÂ protected]/dist/flickity.pkgd.min.js"></script>
2.在文档中包含jQuery库(可选)。
<script src="/path/to/cdn/jquery.min.js"></script>
3.将您的内容嵌入到滑块中,如下所示:
<div class="carousel"> <div class="carousel-cell">Slide 1</div> <div class="carousel-cell">Slide 2</div> <div class="carousel-cell">Slide 3</div> ... More Slides Here ... </div>
4.将data flickity属性添加到顶部容器以初始化转盘。
<div class="carousel" data-flickity='{ options here }'>
<div class="carousel-cell">Slide 1</div>
<div class="carousel-cell">Slide 2</div>
<div class="carousel-cell">Slide 3</div>
... More Slides Here ...
</div>
5.使用JavaScript(jQuery)初始化转盘。
$('.carousel').flickity();
6.使用香草JavaScript初始化滑块。
// jQuery
$('.carousel').flickity({
// options here
});
// Vanilla JS
var myCarousel = new Flickity( '.carousel', {
// options here
});
7.通过将选项对象传递到Flickity来配置转盘滑块。
$('.carousel').flickity({
// enable keyboard navigation
accessibility: true,
// make the carousel's height fit the selected slide
adaptiveHeight: false,
// enable auto play
// set delay time to enable the autoplay
// e.g. autoPlay: 5000
autoPlay: false,
// 'center', 'left', or 'right'
// or a decimal 0-1, 0 is beginning (left) of container, 1 is end (right)
cellAlign: 'center',
// cell selector
cellSelector: undefined,
// will contain cells to container
// so no excess scroll at beginning or end
// has no effect if wrapAround is enabled
contain: false,
// enable dragging & flicking when the slides > 1
draggable: '>1',
// the number of pixels a user must scroll horizontally to start dragging
dragThreshold: 3,
// enable content to be freely scrolled and flicked
// without aligning cells
freeScroll: false,
// smaller number = easier to flick farther
friction: 0.2,
// group cells together in slides
groupCells: false,
// enable image lazy load
// you can specify the original img src in the data-flickity-lazyload attribute
lazyLoad: true,
// intial slide
initialIndex: 0,
// set positioning in percent values, rather than pixels
// Enable if items have percent widths
// Disable if items have pixel widths, like images
percentPosition: true,
// enable next/prev buttons
prevNextButtons: true,
// enable pagination dots
pageDots: true,
// listens to window resize events to adjust size & positions
resize: true,
// enable RTL support
rightToLeft: false,
// set the height of the gallery
setGallerySize: true,
// watches the content of :after of the element
// activates if #element:after { content: 'flickity' }
// IE8 and Android 2.3 do not support watching :after
// set watch: 'fallbackOn' to enable for these browsers
watchCSS: false,
// at end of cells, wraps-around to first for infinite scrolling
wrapAround: false
});
8.APIæ¹æ³ã
// jQuery
// $carousel.flickity('methodName', parameters);
// Vanilla
// myCarousel.methodName(parameters);
// go to a specific slide
$carousel.flickity( 'select', index, isWrapped, isInstant );
// go to the previous slide
$carousel.flickity( 'previous', isWrapped, isInstant );
// go to the next slide
$carousel.flickity( 'next', isWrapped, isInstant );
// select a slide
$carousel.flickity( 'selectCell', value, isWrapped, isInstant );
// resize & re-position the carousel
$carousel.flickity('resize');
$carousel.flickity('reposition');
// add more slides
$carousel.flickity( 'prepend', elements );
$carousel.flickity( 'append', elements );
// insert a slide
$carousel.flickity( 'insert', elements, index );
// remove a slide
$carousel.flickity( 'remove', elements );
// enable/disable/pause/resume autoplay
$carousel.flickity('playPlayer');
$carousel.flickity('stopPlayer');
$carousel.flickity('pausePlayer')
$carousel.flickity('unpausePlayer');
// set the carousel to fullscreen
$carousel.flickity('viewFullscreen');
// exit the fullscreen mode
$carousel.flickity('exitFullscreen');
// toggle the fullscreen mode
$carousel.flickity('toggleFullscreen');
// destroy the plugin
$carousel.flickity('destroy');
// reload all slides
$carousel.flickity('reloadCells');
// get the elements of the slide
var cellElements = $carousel.flickity('getCellElements');
9.äºä»¶å¤çç¨åºã
// jQuery
// $carousel.on('eventName', function);
// $carousel.off('eventName', function);
// $carousel.once('eventName', function);
// Vanilla
// myCarousel.on('eventName', function);
// myCarousel.off('eventName', function);
// myCarousel.once('eventName', function);
$carousel.on( 'ready.flickity', function() {
// on ready
});
$carousel.on( 'change.flickity', function( event, index ) {
// on change
});
$carousel.on( 'select.flickity', function( event, index ) {
// when a slide is selected
});
$carousel.on( 'settle.flickity', function( event, index ) {
// when the carousel is settled at its end position
});
$carousel.on( 'scroll.flickity', function( event, progress ) {
// on move
});
$carousel.on( 'dragStart.flickity', function( event, pointer ) {
// on drag start
});
$carousel.on( 'dragMove.flickity', function( event, pointer, moveVector ) {
// on drag move
});
$carousel.on( 'dragEnd.flickity', function( event, pointer ) {
// on drag end
});
$carousel.on( 'pointerDown.flickity', function( event, pointer ) {
// when the user's pointer (mouse, touch, pointer) presses down
});
$carousel.on( 'pointerMove.flickity', function( event, pointer, moveVector ) {
// when the user's pointer moves.
});
$carousel.on( 'pointerUp.flickity', function( event, pointer ) {
// when the user's pointer unpresses
});
$carousel.on( 'staticClick.flickity', function( event, pointer, cellElement, cellIndex ) {
// when the user's pointer is pressed and unpressed and has not moved enough to start dragging
});
$carousel.on( 'lazyLoad.flickity', function( event, cellElement ) {
// after an image has been loaded
});
$carousel.on( 'bgLazyLoad.flickity', function( event, element ) {
// after a background image has been loaded
});
$carousel.on( 'fullscreenChange.flickity', function( event, isFullscreen ) {
// after entering or exiting fullscreen mode
});
æ´æ°æ¥å¿ï¼
v2.3.0(2021 12月20日)
- 解决iOS 15上的拖动和滚动问题
v2.2.2(2021 4月1日)
- 碰撞安全警报的几个依赖项
- 从Gulp脚本切换到npm脚本
- 将linting从JSHint切换到ESLint
- 删除销毁时隐藏的咏叹调
2019-08-20
- æ档已æ´æ°
v2.1.2版本(2018-10-08)
- 修复在(iOS 9.3/Safar)上拖动,在_pointerDownDefault中复制页面X、页面Y