
最新资源
简介
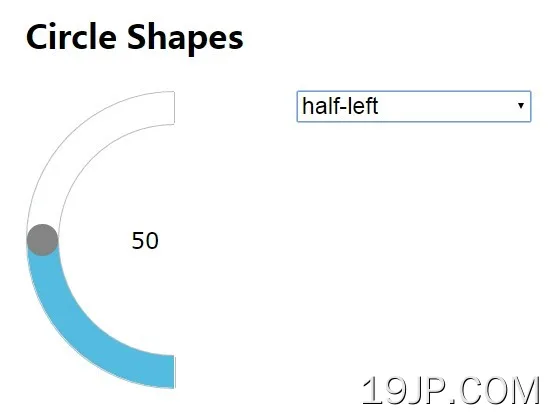
roundSlider是一个jQuery插件,用于将DIV元素转换为圆形范围滑块,它可以帮助您通过鼠标拖动来滑动值的范围
内置形状:
- 完整的圆圈
- 左上角四分之一
- 右上角四分之一
- 右下角四分之一
- 四分之一左下
- 半顶
- 半底部
- 左半
- 右半
- 馅饼
- 自定义一半
- 自定义季度
参见:
- 带有jQuery和jQuery UI的最小循环范围滑块
- 用于360度圆形范围选择器的jQuery插件
- 用于360度圆形滑块的jQuery插件
- 用于多用途圆形滑块控件的jQuery插件
- 用于圆形旋转木马滑块的Cool jQuery插件-微小圆形滑块
基本用法:
1.在安装了jQuery库的网页中包含jQuery roundSlider插件的样式表和JS文件。
<script src="jquery.min.js"></script> <link href="src/roundSlider.css" rel="stylesheet" /> <script src="src/roundSlider.js"></script>
2.为圆形范围滑块创建一个DIV元素。
<div id="demo"></div>
3.调用DIV元素上的插件,生成一个完整圆形的默认范围滑块。
$("#demo").roundSlider({
// options here
});
4.该插件提供了大量选项,可以帮助您自定义范围滑块。以下是具有默认值的完整选项列表。
// min / max value min: 0, max: 100, // custom step step: 1, // initial value value: null, // customize the slider radius: 85, width: 18, // the below props are relative to "width" when you provide the value starts with "+" or "-" // otherwise if you provide any number then it will take the exact value pathWidth: "+0", handleSize: "+0", startAngle: 0, endAngle: "+360", // enable animation animation: true, // enable tooltip showTooltip: true, editableTooltip: true, // read-only mode readOnly: false, // disabled mode disabled: false, // allow for keyboard interaction keyboardAction: true, // enable mousel scroll action mouseScrollAction: false, // square, or round lineCap: "butt", // default, min-range or range sliderType: "default", // full, quarter-top-left, quarter-top-right, quarter-bottom-right, // quarter-bottom-left, half-top, half-bottom, half-left, half-right, // pie, custom-half, custom-quarter circleShape: "full", // round, dot, or square handleShape: "round", // the 'startValue' property decides at which point the slider should start. // otherwise, by default the slider starts with min value. this is mainly used // for min-range slider, where you can customize the min-range start position. startValue: null, allowInvertedRange: false, handleRotation: false, snapToStep: true, // SVG related properties svgMode: true, borderWidth: 1, borderVisibility: "both", borderColor: "#AAA", pathColor: "#FFF", rangeColor: "#54BBE0", handleColor: null, tooltipColor: null, // events beforeCreate: null, create: null, start: null, beforeValueChange: null, drag: null, change: null, update: null, valueChange: null, stop: null, tooltipFormat: null
5.API方法。
- getValue:获取当前值。
- setValue:设置为新值
- disable:禁用插件
- enable:启用插件
- destroy:销毁插件
- refreshTooltip:刷新工具提示
更新日志:
2022-01-24
- 更新roundslider.js
2.0.0版alpha(2021-09-06)
- 添加了“pathWidth”和“rangeWidth”属性
v1.6.1 (2020-07-04)
- 与更改事件相关的Bug修复
- 现在borderColor、pathColor和tooltipColor属性支持“inherit”
v1.6.0 (2020-06-08)
- 使用CommonJS模块语法更新了源代码
- 为以下所有类添加了rs-前缀,以避免与应用程序级样式重叠:full、half、top、bottom、right、left、quarter、edit、hover
v1.5.2 (2020-05-13)
- 修复了与beforeValueChange事件相关的错误
- 代码清理
v1.5.1 (2020-04-23)
- 添加了新的属性和方法:“tooltipColor”和“refreshTooltip()”
v1.5.0 (2020-04-18)
- 添加了新事件
v1.4.1 (2020-03-25)
- 添加了startValue属性
- 错误修正
v1.4.0 (2020-01-29)
- 添加了对SVG模式的支持。它可以通过属性svgMode:true启用,以避免对现有用户进行破坏性更改。
- 为SVG模式添加了更多选项
2019-01-17
- 第3.3版
2018-04-22
- v1.3.2版本
2016-02-29
- 第1.3版
2016-02-09
- _handleDragDistance基于代码的更改已更新。
2016-01-31
- 已更新所有事件的参数列表。
2016-01-24
- v1.2:防止点击未使用的角度
2016-01-04
- 将属性名称从“roundedCorner”修改为“lineCap”,还添加了一些源代码更正。
2015-11-28
- 变更事件相关问题已解决。
2015-11-26
- JS更新
2015-10-26
- 版本1.1
2015-10-21
- 圆角相关问题已解决。
2015-10-20
- 添加了roundedCorner属性以实现圆角边缘。
2015-10-12
- 修复了setValue函数中的一个问题
2015-08-02
- 更新了来源