
最新资源
简介
一个轻量级的jQuery插件,用于从任何元素(如HTML列表或HTML5选择器)创建支持触摸和SEO友好的转盘。它很容易安装,并且可以根据您的需要随时进行自定义。
这个旋转木马插件是画廊、产品页面、内容密集的网站等的绝佳选择。对于任何想要在他们设计的任何网站上创建一个很棒的旋转木马的网页设计师来说,这都是一个很好的选择。
如何使用它:
1.要开始,请在jQuery之后包含jCarouselLite插件的文件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/jquery.jcarousellite.js"></script>
2.将您的内容添加到转盘幻灯片中。这个旋转木马插件支持大多数类型的内容,如文本、图像、DIV等。
<div class="carousel">
<ul>
<li>
Slide 1
</li>
<li>
Slide 2
</li>
<li>
Slide 3
</li>
...
</ul>
</div>
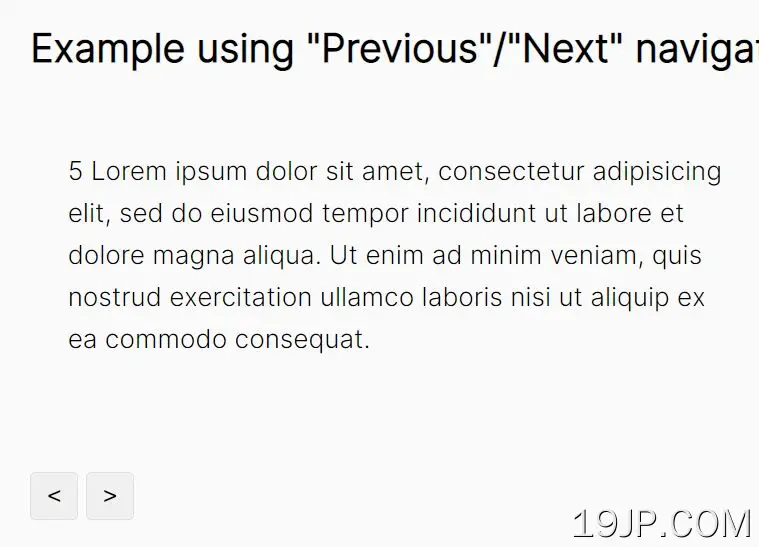
3.向转盘添加上一个/下一个按钮或分页链接。
<button type="button" class="prev"><</button> <button type="button" class="next">></button> <!-- OR --> <div class="nav"> <button type="button">1</button> <button type="button">2</button> <button type="button">3</button> ... </div>
4.隐藏溢出的内容。
.carousel {
overflow: hidden;
}
5.初始化插件并完成。
$('.carousel').jCarouselLite({
btnNext: '.next',
btnPrev: '.prev'
});
// OR
$('.carousel').jCarouselLite({
btnGo: $('div.nav').find('button'),
});
6.在转盘上启用鼠标滚轮事件。需要jQuery鼠标滚轮插件。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.13/jquery.mousewheel.min.js"></script>
$('.carousel').jCarouselLite({
btnNext: '.next',
btnPrev: '.prev',
mouseWheel: true,
});
7.可用于自定义转盘的插件选项。
$('.carousel').jCarouselLite({
// container selector
containerSelector: 'ul',
// item selector
itemSelector: 'li',
// navigation selectors
btnPrev: null,
btnNext: null,
// array (or jQuery object) of elements
btnGo: null,
// selector (or jQuery object) indicating the containing element for pagination navigation.
autoPager: null,
// disabled class
btnDisabledClass: 'disabled',
// class applied to the active slide and btnGo element
activeClass: 'active',
// class applied to the btnGo elements corresponding to the visible slides
visibleClass: 'vis',
// enable mousewheel support
mouseWheel: false,
// animation speed
speed: 200,
// additional easing functions
easing: null,
// milliseconds between scrolls
timeout: 4000,
// true to enable auto scrolling;
// number to auto-scroll by different number at a time than that of scroll option
auto: false,
// true to enable changing direction of auto scrolling when user clicks prev or next button
directional: false,
// number of times before autoscrolling will stop.
// (if circular is false, won't iterate more than number of items)
autoStop: false,
// pause scrolling on hover
pause: true,
// vertical layout
vertical: false,
// continue scrolling when reach the last item
circular: true,
// the number to be visible at a given time.
visible: 3,
// index of item to show initially in the first position
start: 0,
// number of items to scroll at a time
scroll: 1,
// whether to set initial styles on the carousel elements. See readme for info
autoCSS: true,
// whether the dimensions should change on resize
responsive: false,
// whether to set width of <li>s (and left/top of <ul>) based on width of <div>
autoWidth: false,
// touch options
swipe: true,
swipeThresholds: {
x: 80,
y: 40,
time: 150
},
// whether to prevent vertical scrolling of the document window when swiping
preventTouchWindowScroll: true,
});
8.回调函数。
$('.carousel').jCarouselLite({
// The function can take 2 arguments:
// 1. The merged options object
// 2. A jQuery object containing the <li> items in the carousel
// If the function returns `false`, the plugin will skip all the carousel magic for that carousel div
init: function() {},
// called once the first slide is hit
first: null,
// called once the last slide is hit
last: null,
// called before each transition starts
beforeStart: null,
// called after each transition ends
afterEnd: null
});
9.API方法。
// pause
$('.carousel').trigger('pauseCarousel');
// resume
$('.carousel').trigger('resumeCarousel');
// stop
$('.carousel').trigger('stopCarousel');
// refresh
$('.carousel').trigger('refreshCarousel', '[all]')
// destroy
$('.carousel').trigger('endCarousel');
// goto the next slide
$('div.carousel').trigger('go');
// goto a specific slide
$('.carousel').trigger('go', 3);
// goto a specific slide relative to the currently active item
$('.carousel').trigger('go', '+=2');
$('.carousel').trigger('go', '-=2');