
最新资源
简介
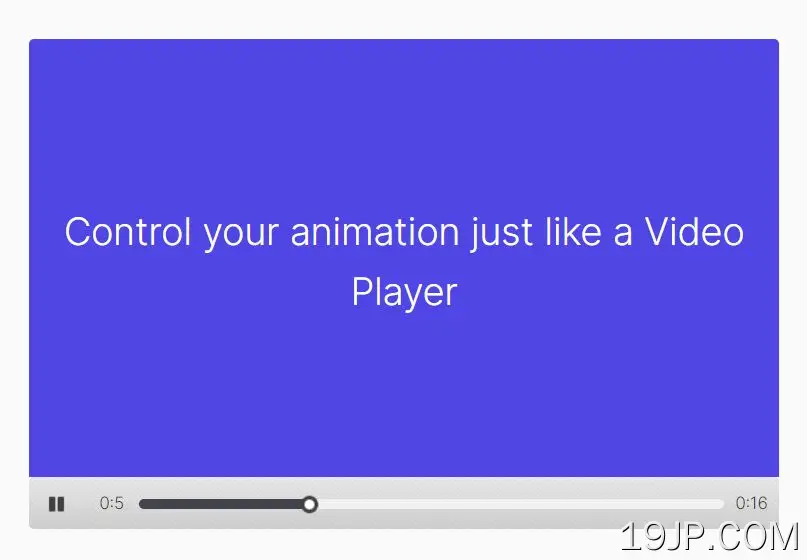
Image Player是一个jQuery/jQuery UI驱动的滑块插件,可以像视频播放器一样在幻灯片项目(如图像和文本)之间转换。
如何使用它:
1.加载必要的jQuery和jQuery UI库。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2.加载图像播放器插件的文件。
<link rel="stylesheet" href="css/jquery-image-player-min.css" /> <script src="js/jquery-image-player-min.js"></script>
3.将幻灯片项目列表添加到滑块中,并在数据持续时间属性:
<div id="example">
<ul>
<li data-duration="0">Slide 1</li>
<li data-duration="1000">Slide 2</li>
<li data-duration="1000">Slide 3</li>
<li data-duration="1000">Slide 4</li>
<li data-duration="1000">Slide 5</li>
...
</ul>
</div>
4.调用顶部容器上的函数来生成一个基本滑块。
$('#example').jsVideoPlayer({
// options here
});
5.使用自定义过渡效果数据效应-*属性。
<div id="example">
<ul>
<li data-duration="0" data-effect="animate" data-effect-steps="20" data-effect-animate="margin-left:0; opacity:1">Slide 1</li>
<li data-duration="1000" data-effect="fadeIn">Slide 2</li>
<li data-duration="1000" data-effect="fadeOut">Slide 3</li>
<li data-duration="1000">Slide 4</li>
<li data-duration="1000">Slide 5</li>
...
</ul>
</div>
6.可用的插件选项。
$('#example').jsVideoPlayer({
showTitle: true,
showCurrentTime: true,
showTotalTime: true,
showSliderTime: true,
onFinishGotoStart: false,
playerWidth: 900,
playerHeight: 385,
});