
最新资源
简介
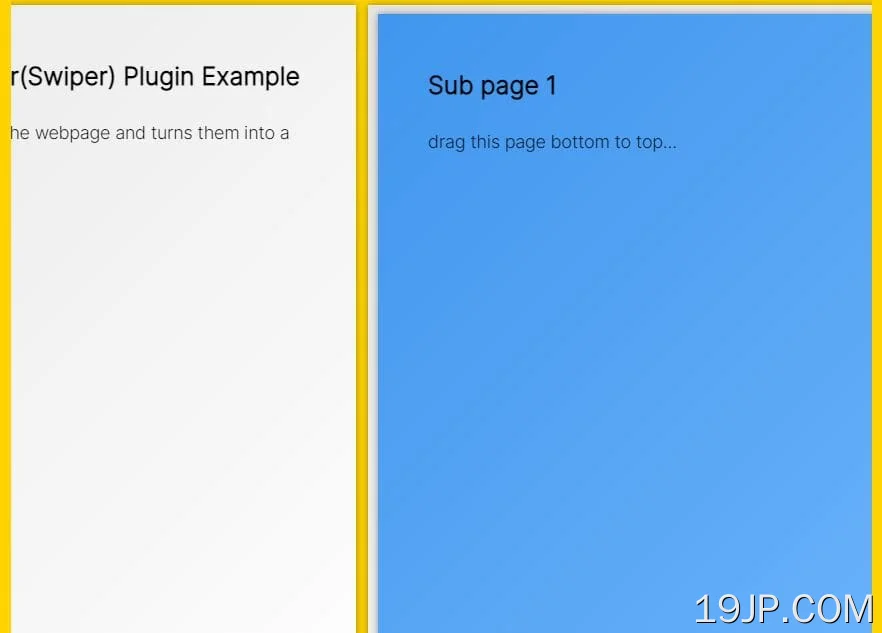
mb.momentumSlide是一个jQuery插件,它可以获取网页上的几个内容部分,并将它们变成一个响应灵敏、可触摸的滑块(滑动器)。
特征:
- 支持鼠标拖动和触摸手势。
- 支持垂直和水平滚动。
- 移动般的动量滚动体验。
- 键盘可访问性。
- 允许滑块中的滑块(也称为子页面)。
- 使用简单的JavaScript API创建自定义控件。
如何使用它:
1.添加对jQuery库和mb.momentumSlide插件的引用。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/inc/jquery.mb.momentumSlide.js"></script>
2.将内容部分添加到滑块中。
<div id="mySlider">
<!-- Page 1 -->
<div class="page">
Page 1 Content
</div>
<!-- Page 2 -->
<div class="page" >
<div id="subSlider">
<div class="page">
Page 2-1
</div>
<div class="page">
Page 2-2
</div>
<div class="page">
Page 2-3
</div>
</div>
</div>
<!-- Page 3 -->
<div class="page">
Page 3 Content
</div>
... more pages here ..
</div>
3.初始化mb.momentumSlide插件。
$("#mySlider").momentumSlide({
direction:"h",
waitBefore: 10,
anchor: 150,
duration:600
});
$("#subSlider").momentumSlide({
direction: "v",
waitBefore: 10,
anchor: 150,
duration: 600
});
4.所有默认插件选项。
$("#mySlider").momentumSlide({
duration : 600,
direction : "h",
waitBefore : 100,
tollerance : "auto",
changePoint : 3,
propagate : true,
anchor : 0,
pagination : 5,
activateKeyboard: true,
indexPlaceHolder: null,
});
5.回调函数。
$("#mySlider").momentumSlide({
onInit : function (el) {},
onStart : function (el) {},
onDrag : function (el) {},
onBeforeEnd : function (el) {},
onEnd : function (el) {},
onBounceStart : function (el) {},
onBounceEnd : function (el) {},
onGoTo : function (el) {}
});
6.API方法。
// goto page 3
$('#mySlider').momentumSlide('goto',3);
// prev page
$('#mySlider').momentumSlide('prev');
// next page
$('#mySlider').momentumSlide('next');