
最新资源
简介
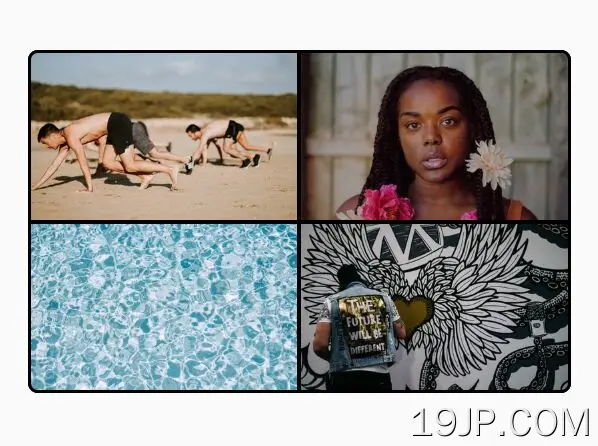
一个基于jQuery的窗口滑块/幻灯片显示插件,可在响应灵敏、移动友好的4部分窗口中自动淡出图像。
如何使用它:
1.将图像添加到窗口滑块,如下所示:
- <div id="example" class="window-slider">
- <!-- TOP LEFT SLIDER -->
- <div class="tl-window">
- <img src="https://source.unsplash.com/400x250/?nature">
- <img src="https://source.unsplash.com/400x250/?fitness">
- </div>
- <!-- TOP RIGHT SLIDER -->
- <div class="tr-window">
- <img src="https://source.unsplash.com/400x250/?people">
- <img src="https://source.unsplash.com/400x250/?beauty">
- </div>
- <!-- BOTTOM LEFT SLIDER -->
- <div class="bl-window">
- <img src="https://source.unsplash.com/400x250/?water">
- <img src="https://source.unsplash.com/400x250/?girl">
- </div>
- <!-- BOTTOM RIGHT SLIDER -->
- <div class="br-window">
- <img src="https://source.unsplash.com/400x250/?future">
- <img src="https://source.unsplash.com/400x250/?game">
- </div>
- </div>
2.将jQuery库和窗口滑块的文件添加到网页中。
- <link rel="stylesheet" href="window.slider.css">
- <script src="https://code.jquery.com/jquery-1.12.4.min.js"
- integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
- crossorigin="anonymous"></script>
- <script src="window.slider.js"></script>
3.启用窗口滑块,我们就完成了。
- $(document).ready(function() {
- $('#example').windowSlider();
- });
4.设置起始位置(1-4)。
- $('#example').windowSlider({
- startPosition: 1
- });
5.设置自动播放间隔。
- $('#example').windowSlider({
- interval: 3000
- });
6.设置渐变动画的持续时间。
- $('#example').windowSlider({
- fadeOutSpeed: 400,
- fadeInSpeed: 1500
- });
7.设置图像的切换顺序。可能的值:“标准”、“反向”、“顺时针”、“逆时针”。
- $('#example').windowSlider({
- cycle: 'standard'
- });
更新日志:
2023-01-27
- 小规模清理