
最新资源
简介
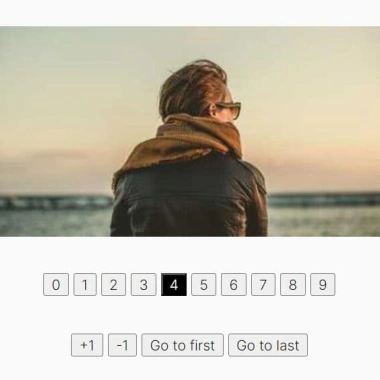
Carro是一个jQuery旋转木马插件,旨在生成能够处理各种内容类型的响应水平旋转木马和滚动器。
它使用translateX()CSS函数在x轴上平滑地左右移动内容。因此,您可以通过CSS完全控制动画自定义。
如何使用它:
1.将您的内容添加到Carro容器中。
<div class="carousel">
<div class="carousel-tray">
<img src="1.jpg" alt="">
<img src="2.jpg" alt="">
<img src="3.jpg" alt="">
...
</div>
</div>
2.创建分页链接。
<button data-carro="0">0</button> <button data-carro="1">1</button> <button data-carro="2">2</button> ... <button data-carro="first">Go to first</button> <button data-carro="last">Go to last</button>
3.创建上一个/下一个按钮。
<button data-carro="+1">+1</button> <button data-carro="-1">-1</button>
4.使用您想要的配置选项初始化Carro插件。
$('.carousel').carro({
// selector of carousel controls
buttons: 'button',
// active class for carousel controls
buttonActiveClass: 'button-active',
// active class for carousel items
slideActiveClass: 'slide-active',
});
5.将CSS样式和动画应用于Carro。
.carousel {
width: 100%;
overflow: hidden;
}
.carousel-tray {
display: -webkit-flex;
display: flex;
-webkit-transition: transform 1s;
transition: transform 1s;
}
.carousel-tray img {
opacity: 0.3;
-webkit-flex-shrink: 0;
flex-shrink: 0;
}
.carousel-tray img.slide-active {
opacity: 1;
}
.button-active {
background: black;
color: white;
}
6.更多配置选项。
$('.carousel').carro({
// enable auto play
autoPlay: false,
interval: 5000,
// fit the container
fitToLimits: false,
// first item on init
index: 0,
// or 'center'
offset: 0,
});











