
最新资源
简介
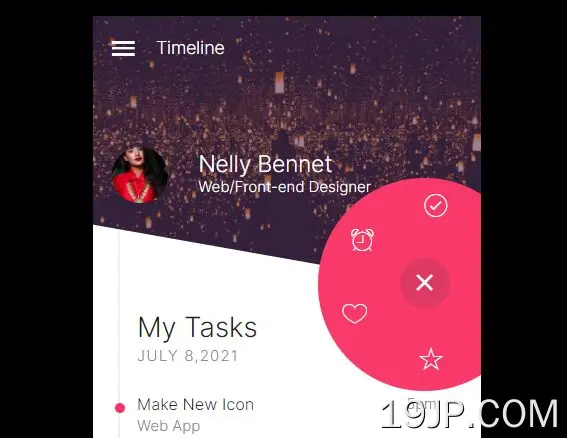
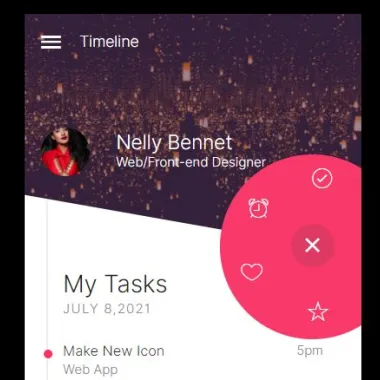
您有一个包含许多需要筛选的项目的列表吗?在本文中,我们将研究如何使用jQuery和CSS创建一个循环弹出菜单来过滤列表中的项目。
它非常适合移动设备,因为它占用的空间更少,而且可以轻松快速筛选列表项目,而无需在屏幕上向下滚动。让我们开始吧!
å¦ä½ä½¿ç¨å®:
1.假设您有一个长的HTML列表,如下所示:
<ul class="tasks">
<li class="one red">
<span class="task-title">Make New Icon</span>
<span class="task-time">5pm</span>
<span class="task-cat">Web App</span>
</li>
<li class="one red">
<span class="task-title">Catch up with Brian</span>
<span class="task-time">3pm</span>
<span class="task-cat">Mobile Project</span>
</li>
<li class="two green">
<span class="task-title">Design Explorations</span>
<span class="task-time">2pm</span>
<span class="task-cat">Company Web site</span>
</li>
<li class="three yellow">
<span class="task-title">New Projects</span>
<span class="task-time">2pm</span>
<span class="task-cat">Starting</span>
</li>
</ul>
2.为循环弹出菜单创建HTML。在本例中,我们将使用Ionicons库来提供此菜单所需的图标。请注意,每个列表项必须具有一个唯一的ID,如下所示:
<div class="filter-btn"> <!-- Menu Items --> <a id="one" href="#"><i class="ion-ios-checkmark-outline"></i></a> <a id="two" href="#"><i class="ion-ios-alarm-outline"></i></a> <a id="three" href="#"><i class="ion-ios-heart-outline"></i></a> <a id="all" href="#"><i class="ion-ios-star-outline"></i></a> <!-- Trigger Button --> <span class="toggle-btn ion-android-funnel"></span> </div>
3.循环弹出菜单所需的CSS样式。
.filter-btn {
position: absolute;
z-index: 2;
right: 0;
width: 40px;
height: 40px;
transition: all 0.4s ease-in-out 0s;
}
.filter-btn span {
width: 40px;
height: 40px;
background: #FA396B;
display: block;
position: absolute;
right: 25px;
top: -46px;
text-align: center;
color: #fff;
line-height: 40px;
border-radius: 50%;
font-size: 22px;
z-index: 999;
}
span.toggle-btn.ion-android-funnel:hover {
cursor: pointer;
}
.filter-btn a {
position: absolute;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
right: 25px;
display: block;
top: -46px;
color: #fff;
z-index: 99;
font-size: 22px;
transition: all .4s cubic-bezier(.68, 1, .265, 1)
}
.filter-btn:after {
height: 170px;
width: 170px;
content: '';
background-color: #FA396B;
position: absolute;
top: -110px;
right: -40px;
border-radius: 50%;
transform: scale(0);
transition: all 0.3s ease-in-out 0s;
}
.filter-btn.open span.toggle-btn.ion-android-funnel {
background-color: #DE3963;
}
.filter-btn.open .ion-android-funnel:before {
content: "\f2d7";
}
.open:after {
transform: scale(1);
}
.filter-btn.open a:nth-child(1) {
transform: translate(9px, -62px);
}
.filter-btn.open a:nth-child(2) {
transform: translate(-50px, -34px);
}
.filter-btn.open a:nth-child(3) {
transform: translate(-56px, 25px);
}
.filter-btn.open a:nth-child(4) {
transform: translate(5px, 61px);
}
4.在结束body标记之前加载所需的jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
5.启用切换按钮以打开/关闭圆形弹出菜单。
$(function () {
$('.toggle-btn').click(function () {
$('.filter-btn').toggleClass('open');
});
$('.filter-btn a').click(function () {
$('.filter-btn').removeClass('open');
});
});
6.启用菜单链接以筛选列表项。您可能已经注意到,我们使用了jQuery的幻灯片向下此处的函数可提供平滑的过渡效果。
$('#all').click(function () {
$('ul.tasks li').slideDown(300);
});
$('#one').click(function () {
$('.tasks li:not(.one)').slideUp(300, function () {
$('.one').slideDown(300);
});
});
$('#two').click(function () {
$('.tasks li:not(.two)').slideUp(300, function () {
$('.two').slideDown(300);
});
});
$('#three').click(function () {
$('.tasks li:not(.three)').slideUp(300, function () {
$('.three').slideDown(300);
});
});