
最新资源
简介
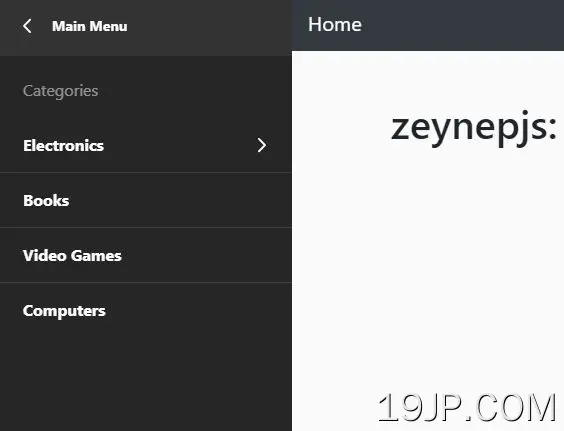
jQuery zeynepjs插件可以让你从嵌套的HTML列表中为你的移动第一个web应用程序创建一个多层次的画布外推送菜单。
导航系统允许用户通过单击菜单后退按钮在子菜单之间导航,就像向下搜索菜单一样。
当切换导航时,主要内容将被推到右侧,以提供更好的用户体验。
如何使用它:
1.为导航系统创建嵌套的HTML列表。
<div class="zeynep">
<ul>
<li>
<a href="#">Home</a>
</li>
<li class="has-submenu">
<a href="#" data-submenu="stores">Stores</a>
<div id="stores" class="submenu">
<div class="submenu-header" data-submenu-close="stores">
<a href="#">Main Menu</a>
</div>
<label>Stores</label>
<ul>
<li>
<a href="#">Istanbul</a>
</li>
<li>
<a href="#">Mardin</a>
</li>
<li>
<a href="#">Amed</a>
</li>
</ul>
</div>
</li>
<li class="has-submenu">
<a href="#" data-submenu="categories">Categories</a>
<div id="categories" class="submenu">
<div class="submenu-header" data-submenu-close="categories">
<a href="#">Main Menu</a>
</div>
<label>Categories</label>
<ul>
<li class="has-submenu">
<a href="#" data-submenu="electronics">Electronics</a>
<div id="electronics" class="submenu">
<div class="submenu-header" data-submenu-close="electronics">
<a href="#">Categories</a>
</div>
<label>Electronics</label>
<ul>
<li>
<a href="#">Camera & Photo</a>
</li>
<li>
<a href="#">Home Audio</a>
</li>
<li>
<a href="#">Tv & Video</a>
</li>
<li>
<a href="#">Computers & Accessories</a>
</li>
<li>
<a href="#">Car & Vehicle Electronics</a>
</li>
<li>
<a href="#">Portable Audio & Video</a>
</li>
<li>
<a href="#">Headphones</a>
</li>
<li>
<a href="#">Accessories & Supplies</a>
</li>
<li>
<a href="#">Video Projectors</a>
</li>
<li>
<a href="#">Office Electronics</a>
</li>
<li>
<a href="#">Wearable Technology</a>
</li>
<li>
<a href="#">Service Plans</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Books</a>
</li>
<li>
<a href="#">Video Games</a>
</li>
<li>
<a href="#">Computers</a>
</li>
</ul>
</div>
</li>
<li>
<a href="#">Contact</a>
</li>
<li>
<a href="#">About</a>
</li>
</ul>
</div>
2.创建一个按钮来切换导航。
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
3.创建背景覆盖的HTML。
<div class="zeynep-overlay"></div>
4.在文档中插入必要的JavaScript和CSS文件。
<link href="./css/custom.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="./dist/jquery.zeynep.min.js"></script>
5.初始化jQuery zeynepjs插件。
var zeynep = $('.zeynep').zeynep({
onClosed: function () {
// enable main wrapper element clicks on any its children element
$("body main").attr("style", "");
console.log('the side menu is closed.');
},
onOpened: function () {
// disable main wrapper element clicks on any its children element
$("body main").attr("style", "pointer-events: none;");
console.log('the side menu is opened.');
}
});
6.单击背景覆盖时关闭导航。
$(".zeynep-overlay").click(function () {
zeynep.close();
});
7.启用按钮以切换导航。
$("nav .navbar-toggler").click(function () {
if ($("html").hasClass("zeynep-opened")) {
zeynep.close();
} else {
zeynep.open();
}
});
更新日志:
v2.2.0版本(2022-01-16)
- 重构:清理
v2.1.4 (2021-05-23)
- 重构:清理
v2.1.3 (2021-05-17)
- 修复:审计问题
v2.1.1 (2021-05-02)
- 更新的程序包
v2.1.0版本(2020-11-05)
- 专长:非子菜单项的详细信息
v2.0.2版本(2020-09-26)
- 更新程序包
v2.0.1版本(2020-07-10)
- 修复:移动问题
- 调整:一些重构和清理
v2.0.0版本(2020-07-10)
- 修复:性能优化
- 修复:销毁实例
- 修复:通过更新已安装的程序包来审核问题
- 移除:操纵元素类和样式
- 添加:基本zeynepjs样式
- 新增:基础设施
2019-07-01
- v1.0.2:错误修复
2019-06-29
- 代码改进