
最新资源
简介
用alertX JavaScript库替换标准的JavaScript弹出框,节省时间并增强用户体验。
alertX是一个jQuery支持的自定义警报、确认和提示插件,它用增强版本取代了默认的浏览器对话框。
它们具有现代的外观和感觉,并配有大量选项,让您可以为用户创建复杂的诊断日志。
更多功能:
- 易于使用。
- 支持HTML内容。
- 7个很棒的动画。
- 5个非常酷的主题。
- 自定义弹出图标。
- 确认/取消回调。
- 自定义背景图像。
- 激活时使主要内容模糊。
- 像吐司通知一样自动解除。
- 还有更多。
如何使用它:
1.要开始,请在页面上包含jQuery alertX插件的JavaScript和样式表。
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery alertX plugin --> <script src="js/alertx.js"></script> <link rel="stylesheet" href="css/alertx.css" />
2.在页面上显示基本警报对话框。
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
});
3.将您选择的动画应用于对话框:
- 褪色
- 落下
- 上升
- 反弹
- 放大
- 缩小倍数
- 摇
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
animation:'bounce',
});
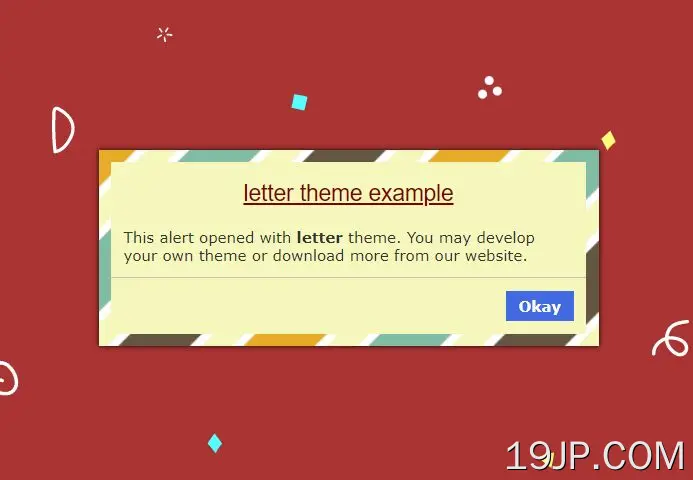
4.将您选择的主题应用于对话框:
- 简单(默认)
- 黑暗的
- 信件
- 玻璃
- 霓虹的
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
theme:'glass',
});
5.或者使用以下参数创建自己的主题:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
titleClass:'titleClass',
bgClass:'bgClass',
});
6.在对话框中添加一个图标:
- 信息
- 危险
- 成功
- 警告
- 问题
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
icon:'success',
});
7.为对话框添加自定义背景,使其看起来像模态:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
bg:true,
bgpic:false, // bg image
bgblur:true, // blur the main content
});
8.为对话框添加自定义背景,使其看起来像模态:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
bg:true,
bgpic:false, // bg image
bgblur:true, // blur the main content
});
9.创建一个确认对话框:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
type:'confirm',
confirmed:function(){ $.alertX('You confirmed it!'); },
cancelled:function(){ $.alertX('You cancelled it!'); }
});
10.控制对话框的位置。
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
Yalign:'start',
Xalign:'end'
});
11.创建一个类似吐司的通知弹出窗口,在超时后自动关闭。
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
timeout:15000,
});
12.在对话框中添加页脚。
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
footer:'Custom Footer Here',
});