
最新资源
简介
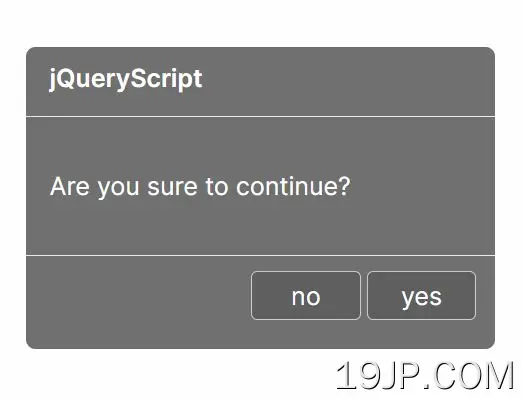
一个简单、优雅的jQuery确认对话框插件,允许您在任何屏幕上显示一次性确认对话框,并为用户提供做出决定的机会。
询问用户是否确定要离开您的网站、提交表格或其他内容很有用。
如何使用它:
1.包括样式表确认.css和JavaScriptconfirm.js在页面上。
- <!-- jQuery Is Required -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- Confirm Dialog Files -->
- <link href="/path/to/css/confirm.css" rel="stylesheet">
- <script src="/path/to/js/confirm.js"></script>
2.创建一个基本的确认对话框,并在用户做出决定后触发功能。
- new Confirm({
- title: 'Confirm Title',
- message: 'Are you sure to continue?',
- confirm:function (){
- // doSomthing
- },
- cancel:function (){
- // doSomthing
- }
- });
3.将主题改为“黑暗”。
- new Confirm({
- title: 'Confirm Title',
- message: 'Are you sure to continue?',
- confirm:function (){
- // doSomthing
- },
- cancel:function (){
- // doSomthing
- },
- theme:'dark',
- });
4.自定义“确认”和“取消”按钮。
- new Confirm({
- title: 'Confirm Title',
- message: 'Are you sure to continue?',
- confirm: function (){
- // doSomthing
- },
- cancel: function (){
- // doSomthing
- },
- confirmBtn: 'yes',
- cancelBtn: 'no',
- });
5.同时支持RTL模式。
- new Confirm({
- direction:'drtl',
- confirmBtn:'بÙÙ',
- cancelBtn: 'Ø®Ûر',
- title:'تاÛÛد',
- message:'Ø¢Ûا از ادا٠٠کار ٠طئ٠ÙستÛدØ',
- confirm: function (){
- // doSomthing
- },
- cancel: function (){
- // doSomthing
- },
- });