最新资源
简介
jsRapAudio jQuery插件允许您从任何HTML5音频文件(例如Ogg、Mp3、Wav)中动态渲染最小限度的干净音乐播放器。
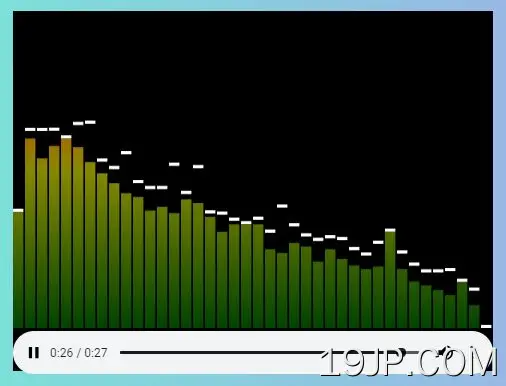
集成了一个经典的音频可视化工具,可以根据音频的频率比例自动调整大小。
如何使用它:
1.将jQuery库与jQuery jsRapAudio插件的文件一起插入到html文件中。
<link rel="stylesheet" href="jsRapAudio.css"> <script src="jquery.min.js"></script> <script src="jsRapAudio.js"></script>
2.创建一个容器,以便在其中插入音频播放器。
<div id="example" ></div>
3.调用容器元素上的函数,并指定音频文件的路径。
$('#example').jsRapAudio({
src:'example.mp3'
});
4.自定义音乐播放器和音频可视化工具的可能选项。
$('#example').jsRapAudio({
src:'example.mp3',
autoplay:false,
controls:true,
loop:false,
capHeight:4,
capSpeed:0.6,
meterCount:40,
meterGap:2,
frequency:0.7,
capColor:'#fff'
});
5.提供回调功能。
$('#example').jsRapAudio({
onEnded:null,
onLoadedmetadata:null,
onVolumechange:null
});
更新日志:
2022-02-25
- JS更新
2020-12-22
- JS和CSS更新
2018-10-02
- JS和CSS更新
2018-09-11
- JS和CSS更新