
最新资源
简介
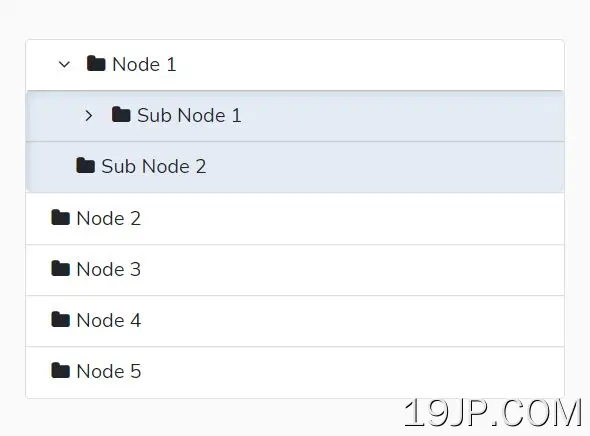
这是jQuery BSTreeView插件的升级版本,使您能够使用最新的Bootstrap 5框架创建动态、可折叠/可扩展的树视图。
它在以人类可读的层次树结构显示复杂数据时非常有用。
如何使用它:
1.在文档中加载jQuery库和Bootstrap 5框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.加载bstreeview插件的缩小版。
<link href="dist/css/bstreeview.min.css" rel="stylesheet" /> <script src="dist/js/bstreeview.min.js"></script>
3.创建一个空的DIV容器来容纳树状视图。
<div id="tree"> </div>
4.在JS对象数组中准备数据,如下所示。所有可能的属性:
- 身份证件:唯一节点ID
- 文本:节点文本
- 偶像:图标CSS类
- 参考资料:有效URL
- 类别:附加CSS类
var treeData = [
{
text: "Node 1",
expanded: true,
icon: "fa fa-folder", // requires font awesome
nodes: [
{
text: "Sub Node 1",
icon: "fa fa-folder",
nodes: [
{
id: "sub-node-1",
text: "Sub Child Node 1",
icon: "fa fa-folder",
class: "nav-level-3",
href: "https://jqueryscript.net"
},
{
text: "Sub Child Node 2",
icon: "fa fa-folder"
}
]
},
{
text: "Sub Node 2",
icon: "fa fa-folder"
}
]
},
{
text: "Node 2",
icon: "fa fa-folder"
},
{
text: "Node 3",
icon: "fa fa-folder"
},
{
text: "Node 4",
icon: "fa fa-folder"
},
{
text: "Node 5",
icon: "fa fa-folder"
}
];
5.根据您提供的数据生成一个基本的树状视图。
$('#tree').bstreeview({
data: treeData
});
6.覆盖默认的展开/折叠图标类。
$('#tree').bstreeview({
expandIcon: 'fa fa-angle-down',
collapseIcon: 'fa fa-angle-right'
});
7.指定子节点的缩进。默认值:1.25。
$('#tree').bstreeview({
indent: 2
});
8.在父节点的左侧设置边距区域。默认值:“1.25rem”。
$('#tree').bstreeview({
parentsMarginLeft: '1.25rem'
});
9.确定是否在新选项卡中打开链接。默认值:true。
$('#tree').bstreeview({
openNodeLinkOnNewTab: false
});
更新日志:
2022-03-31
- 将可选属性“expanded”添加到节点