最新资源
简介
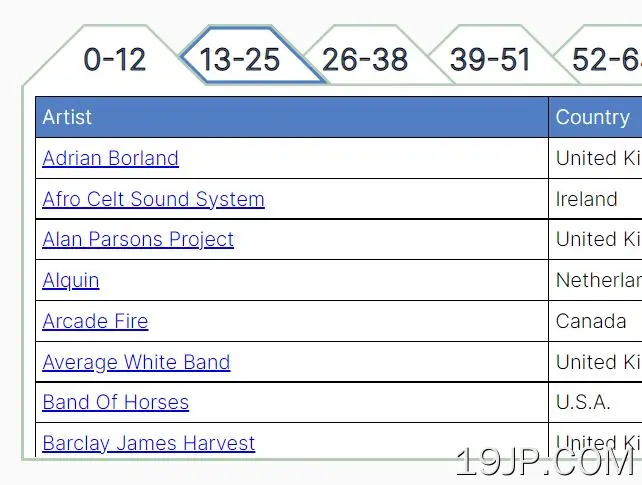
oyotabset是一个基于jQuery的动态选项卡UI生成器,它提供了一种简单的方法来创建与浏览器中的选项卡相似的选项卡式内容。
如何使用它:
1.下载插件并包含oyotabset.jsjQuery之后的脚本。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/oyotabset.js"></script>
2.创建一个新的选项卡集实例。可用参数:
- 选项卡:选项卡数量
- 选项卡宽度:制表符宽度
- 选项卡高度:选项卡高度
- 选项卡线宽:制表符线条宽度
- 选项卡缩进:制表符缩进
- 选项卡重叠:选项卡重叠
- 页面高度:页面高度
- // oyoTabset(tabs = 8, tabWidth = 100, tabHeight = 50, tabLineWidth = 2, tabIndent = 25, tabOverlap = 0, pageHeight = 200);
- var tabset = new oyoTabset(8, 150, 50, 2, 50, 50);
3.设置要在选项卡中显示的文本。
- // Static Text
- tabset.setText("oYoSoftware");
- // Auto Text (Alphabet)
- tabset.setAutoText("Alphabet");
- // Auto Text (Numeric)
- tabset.setAutoText("Numeric", 10, 0, 100);
4.将您自己的内容附加到选项卡中。
- var tabs = $(".oyotab", tabset).length;
- for (var i = 0; i < tabs; i++) {
- var page = tabset.getPage(i);
- // append the content to the Tab 1
- if (i === 0) {
- $(page).append(YourContent);
- }
- }
5.将选项卡UI附加到页面上。
- $("body").append(tabset);
6.设置悬停模式。
- tabset.setHoverMode("mixed", {
- lineColor: "red"
- });
- // OR
- tabset.setHoverMode("line");
7.设置字体大小。
- // setFont(fontSize, color, lineWidth, lineColor)
- tabset.setFont(24, "", 1, "black");
8.更改背景和线条颜色:
- tabset.changeBackgroundColor("pink");
- tabset.changeLineColor("black");
9.重置所有设置:
- tabset.resetTabSettings();
10.更改页面高度:
- tabset.changePageHeight(300);