
最新资源
简介
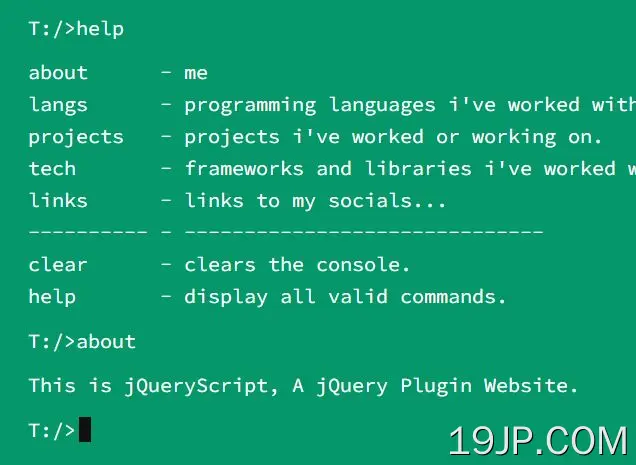
KonsoleJS是一个基于promise的jQuery插件,用于为您的项目构建基于文本的终端和命令行接口。
终端可以执行基本的输入/输出、运行shell命令和呈现结构化文本。适用于构建需要控制台功能(如日志记录和调试)的web应用程序,但可以轻松扩展以支持shell命令。
参见:
- JavaScript和jQuery中的10个最佳终端模拟器
如何使用它:
1.在文档中加载jQuery库和KonsoleJS插件的文件。
<link rel="stylesheet" href="/path/to/dist/konsole.min.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/konsole.js"></script>
2.在文档中加载kabirbaidhya的keycode.js。可选但推荐。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/keycode.min.js"></script>
3.初始化插件,在页面上生成一个基本的终端接口。
<div id="console"></div>
let konsole = new Konsole("#console");
4.在终端上打印自定义消息。
await konsole.print("Hello World!");
5.注册内置命令:
- 清除:清空终端
- 帮助:显示所有可用的命令
konsole.RegisterDefaultKommands();
6.按以下方式注册您自己的命令:
konsole.RegisterKommand(new Kommand("about", "me", null, ()=>{
return new Promise((resolve, reject)=>{
// ...
});
}));
7.调用awaitKommand()方法,使终端能够监听命令。
konsole.awaitKommand();
8.可用于自定义终端模拟器的插件选项。
let settings = new KonsoleSettings();
// prefix
settings.prefix = "c:/>";
// animate print
settings.animatePrint = true;
settings.printLetterInterval = 25;
// register default commands on init
settings.registerDefaultKommands = true;
let konsole = new Konsole("#console", settings);
更新日志:
2022-04-14
- JS更新