
最新资源
简介
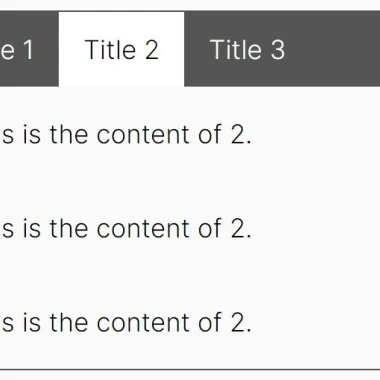
选项卡可以是一种非常有效的界面设计技术。如果使用正确,选项卡可以帮助用户立即找到他们要查找的信息。
如今,许多网站使用语义HTML标签,如无序列表和标题元素,为搜索引擎爬虫提供更好的信息,同时仍然让用户可以轻松导航网站。
这是一个语义标签jQuery插件,可以将任何一组语义HTML标签转换为漂亮的、基于标签的导航元素。它通过使用<h3>,<ul>和<p>标签,帮助搜索引擎更好地对您的内容进行分类。
如何使用它:
1.使用创建选项卡导航<h3>标记并将选项卡式内容插入<p>标签如下:
<div id="semantic-tabs"> <h3>Tab 1</h3> <p>This is the content of Tab 1.</p> ... more tab 1 content <h3>Tab 1</h3> <p>This is the content of Tab 2.</p> ... more tab 2 content <h3>Tab 3</h3> <p>This is the content of Tab 3.</p> ... more tab 3 content </div>
2.在文档末尾加载jQuery库和语义标签插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.semantic-tabs.min.js"></script>
3.调用函数语义选项卡在顶部容器上。
$('#semantic-tabs').semanticTabs({
// options here
});
4.将您自己的CSS样式应用于选项卡组件。
#semantic-tabs {
border: 1px solid #555;
}
#semantic-tabs-heads {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
#semantic-tabs-heads {
background: #555;
}
#semantic-tabs-heads li {
color: #fff;
cursor: pointer;
padding: 10px 15px;
}
#semantic-tabs-heads li.active {
color: #000;
background: #fff;
}
5.覆盖默认选择器。
$('#semantic-tabs').semanticTabs({
componentClass: 'semantic-tabs-component',
head: 'h3',
headsID: 'semantic-tabs-heads'
});











