
最新资源
简介
一个轻量级的jQuery弹出插件,用于创建可定制的、看起来很棒的提醒/确认对话框和toast通知,而不会破坏您网站的现有设计
如何使用它:
1.要开始,请包括微软警报.js脚本加载后最新的jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/MSalert.js"></script>
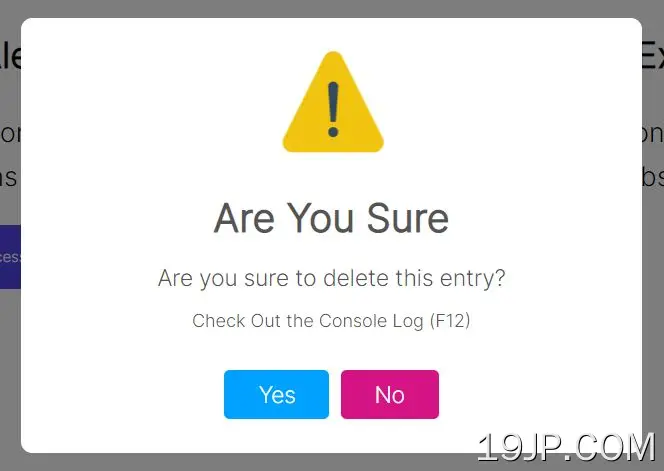
2.创建一个基本警报对话框。
MSalert.principal({
// 'gear', 'error', 'warning', 'success'
icon:'warning',
// dialog title
title: 'Are You Sure',
// dialog content
description: 'Are you sure to delete this entry?',
// footer content
extra: 'Check Out the Console Log (F12)',
})
3.创建一个确认对话框,该对话框将根据用户选择返回true或false。
MSalert.principal({
// 'gear', 'error', 'warning', 'success'
icon:'warning',
// dialog title
title: 'Are You Sure',
// dialog content
description: 'Are you sure to delete this entry?',
// footer content
extra: 'Check Out the Console Log (F12)',
// enable confirm/cancel buttons
button: true,
}).then(result =>{
console.log('Result Promise', result)
})
4.创建受材料设计启发的toast通知,该通知将在超时后自动取消。
MSalert.alerta({
// append the notification to this container
id:'container',
// toast message
text : 'Success Message',
// 'up', 'down', or 'right'
position: 'right',
// 'success', 'warning', or 'error'
status: "success",
// auto dimiss after 3 seconds
duration: 3000,
})