
最新资源
简介
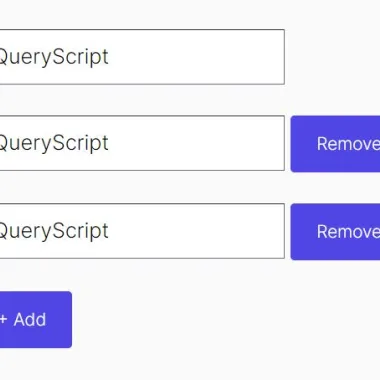
一个简单的jQuery克隆插件,提供了一种无需复制和粘贴即可克隆HTML块的简单方法
插件的典型用途是简化复制任何数量的带有或不带有值的表单字段的任务。
克隆HTMLDOM元素是一种常见的做法,可以用作现有对象的一对一视觉表示。有很多方法可以克隆DOM元素,但高效地克隆有时是一个挑战。
在jQuery中,可以使用clone()或copy()方法,但在克隆具有子元素、属性和值的元素时,这两种方法都会产生不同的结果。这个插件是一个可以产生更好结果的替代方案。
如何使用它:
1.在jQuery之后下载并加载simpleClone.js插件的缩小版(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.simpleClone.min.js"></script>
2.将要克隆的元素添加到名为“simpleClone clnLem”的容器中。
<div class="simpleClone-clnElem"> <input value="jQueryScript" /> <input value="CSSScript" /> </div>
3.创建一个按钮来克隆元素。
<div class="simpleClone-btnWrap">
<button type="button" class="addBtn">
+ Clone +
</button>
</div>
4.调用函数simpleClone(简单克隆)单击克隆按钮并完成。
$(function(){
$('.addBtn').simpleClone({
// options here
});
});
5.确定克隆表单字段时是否忽略值。默认值:true。
$(function(){
$('.addBtn').simpleClone({
copyValue: false,
});
});
6.设置克隆的最大数量。默认值:false。
$(function(){
$('.addBtn').simpleClone({
cloneLimit: 3,
limitMessageText: 'Maximum count has been reached.',
});
});
7.将文本设置为显示在“删除”按钮上。默认值:“删除”。
$(function(){
$('.addBtn').simpleClone({
removeButtonText: 'Clear',
});
});
8.覆盖默认的CSS选择器。
$(function(){
$('.addBtn').simpleClone({
limitMessageClass: 'simpleClone-clnLmt',
targetClass: 'simpleClone-clnElem',
addButtonWrapClass: 'simpleClone-btnWrap',
removeButtonClass: 'simpleClone-rmvBtn',
});
});
9.回调和函数。
$(function(){
$('.addBtn').simpleClone({
filterCloneElement: function(elems, $clone, opts){
// ...
},
onClone: function(elems, $clone, opts){
// ...
},
onComplete: function(elems, $clone, opts){
// ...
},
onRemove: function(elems, $clone, opts){
// ...
},
onCompleteRemove: function(elems, $clone, opts){
// ...
},
});
});











