
最新资源
简介
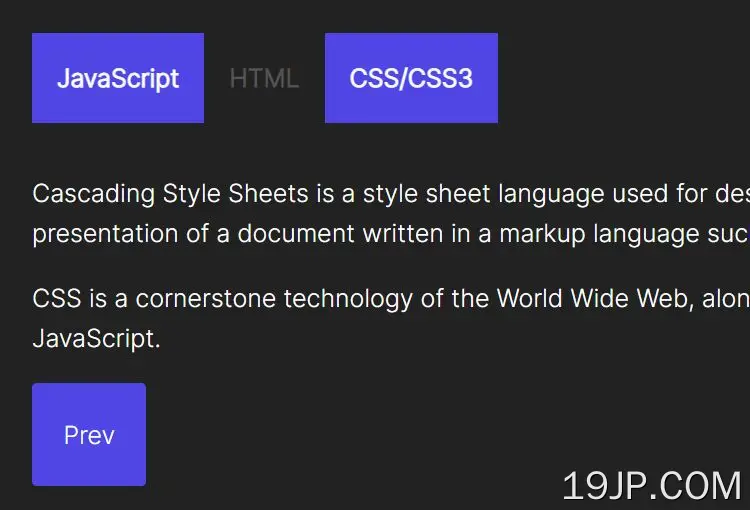
一个轻量级、语义化(SEO友好)且易于配置的jQuery选项卡插件,它提供了在页面上显示多个内容块的干净简单的功能
它可以开箱即用地使用HTML元素,您可以使用任何您喜欢的HTML元素和结构。
请参阅实际操作:
如何使用它:
1.将jQuery库和选项卡插件的文件插入页面。
- <link rel="stylesheet" href="jquery-tabs.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="jquery-tabs.js"></script>
2.为选项卡UI创建HTML。该插件适用于任何HTML元素,即使它们实际上不是选项卡。
- <div class="content">
- <section>
- <h3>JavaScript</h3>
- <p>JavaScript, often abbreviated JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. </p>
- <p>Over 97% of websites use JavaScript on the client side for web page behavior, often incorporating third-party libraries. </p>
- </section>
- <section>
- <h3>HTML</h3>
- <p>The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. </p>
- <p>It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.</p>
- </section>
- <section>
- <h3>CSS/CSS3</h3>
- <p>Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. </p>
- <p>CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. </p>
- </section>
- </div>
3.调用顶部容器上的函数并完成。
- jQuery('.content').createTabs({
- // default: section
- children: 'section',
- // default: h2
- childrenTitle: 'h3',
- });
4.配置fadeIn和fadeOut动画。0=禁用。
- jQuery('.content').createTabs({
- // default: 500
- fade: 300
- });
5.在选项卡UI的底部添加下一个/上一个导航按钮。
- jQuery('.content').createTabs({
- // button text
- prevText: 'Prev',
- nextText: 'Next',
- // additional CSS class
- prevClass: 'btn',
- nextClass: 'btn',
- });
6.在选项卡更改时执行一个功能。
- jQuery('.content')
- .on('tab_change', function(){
- alert('TAB CHANGED!');
- })