最新资源
简介
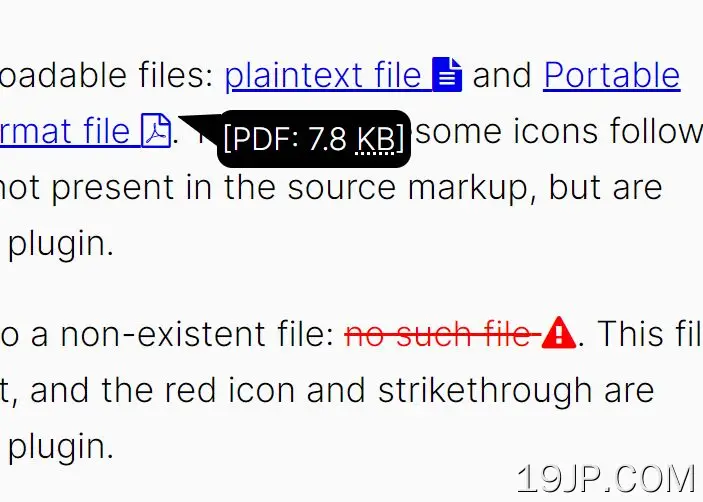
链接装饰器是一个jquery插件,它为您提供了装饰文件链接的能力,并在悬停在文件上时显示包含文件信息的工具提示。
它的主要用途是直接在下载链接上显示文件下载的大小和类型信息,如word文档或pdf文件。这些信息可以通过多种方式使用,例如在访问者下载文件之前通知他们文件的大小,或者帮助他们根据文件类型决定是否要下载。
如何使用它:
1.下载并在页面上包含链接装饰器插件的缩小版。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.link-decorators.min.js"></script>
2.在目标链接中添加一个扩展类(pdf、txt等)。可用选择器:
- a: 外部:外部链接
- a: 内部:内部链接
- a: 邮件收件人:电子邮件地址
- a:pathStartsWith(/path/to):以开头
- a: 路径结束方式(.pdf):以结尾
- a: pathContains(字符串):包含任何内容
<a href="/documents/doc.pdf"> PDF File </a>
$("a:pathStartsWith(/documents)")
.addExtensionClass();
.pdf {
/* style the PDF link */
}
3.在PDF链接中添加自定义CSS类:
$("a:pathStartsWith(/documents)")
.addExtensionClass()
.addClass("custom")
.custom {
/* more styles here */
}
4.在工具提示中显示文件信息。
- 提取:文件扩展名
- 提取:大写文件扩展名
- 尺寸:文件大小(字节)
- 格式化大小:格式化的文件大小:KB、MB或GB。
- 图纸类型:文件类型
- mimeType(模拟类型):MIME类型
$("a:pathStartsWith(/documents)")
.decorate(function(data) {
$(this).append("<span class='popup'>[" + data.EXT + ": " + data.formattedSize + "]</span>");
})
/* style the popup */
span.popup {
font-size: 14px;
font-weight: 400;
background: black !important;
border: none !important;
color: #fff;
}
span.popup:before {
border-right-color: black !important;
}
5.将文件扩展名映射到Font Awesome图标类,并用图标装饰链接。
var classmap = {
pdf: "fa fa-file-pdf-o",
txt: "fa fa-file-text",
doc: "fa fa-file-word-o",
docx: "fa fa-file-word-o",
xls: "fa fa-file-excel-o",
xlsx: "fa fa-file-excel-o",
jpg: "fa fa-file-image-o"
};
var success = function(data) {
// Decorate link with icon for file type, and popup showing size
$(this).append(" <i class='" + classmap[data.ext] + "'></i><span class='popup'>[" + data.EXT + ": " + data.formattedSize + "]</span>");
};
var fail = function() {
// Decorate missing link with warning
$(this).append(" <i class='fa fa-exclamation-triangle'></i>")
.append("<span class='popup'>This file is missing</span>")
.addClass("missing");
};
// Decorate document links using the above callbacks
$("a:pathStartsWith(/documents)")
.addClass("document")
.addExtensionClass()
.decorate(success, fail)
6.在新窗口中打开链接。
$("a:pathStartsWith(/documents)")
.openNewWindow()
7.添加rel=“不允许”和rel=‘无接头’链接。
$("a:pathStartsWith(/documents)")
.openNewWindow()
.noFollow()
.noOpener()