
最新资源
简介
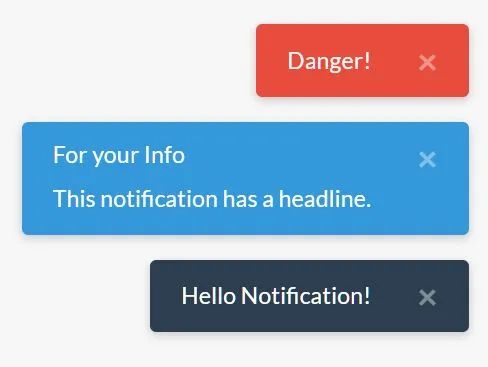
一个简单易用的jQuery/Bootstrap插件,它利用Bootstrap警报组件在页面右上角动态创建固定的、可解雇的、可堆叠的通知弹出窗口。
如何使用它:
1.加载Bootstrap程序显示通知.js脚本。
<!-- Bootstrap Files --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Bootstrap Files --> <script src="/path/to/src/bootstrap-show-notification.js"></script>
2.在页面上显示基本警报通知。
$.showNotification({
body: "A Basic Notification"
})
3.也支持HTML内容。
$.showNotification({
body: "<h3>A Basic Notification</h3>"
})
4.确定通知类型:
- 主要(默认)
- 次要的
- 成功
- 危险
- 警告
- 信息
- 光线
- 黑暗的
$.showNotification({
body: "A Basic Notification",
type: "warning"
})
5.确定自动解雇需要多长时间。默认值:5500ms。
$.showNotification({
body: "A Basic Notification",
duration: 3000
})
6.确定堆叠方向。默认值:“prepend”。
$.showNotification({
body: "A Basic Notification",
direction: "append"
})
7.自定义通知弹出窗口的外观。
$.showNotification({
// max width
maxWidth: "520px",
// min width
minWidth: "320px",
// box shadow
shadow: "0 2px 6px rgba(0,0,0,0.2)",
// z-index
zIndex: 100,
// margin
margin: "1rem",
})
更新日志:
2022-06-11
- v1.2.0:添加了minWidth属性
2022-03-02
- v1.0.13:更新包
2022-01-21
- v1.12:更新包
2020-10-08
- v1.0.10:更新包
2020-10-01
- v1.0.9:更新包
2020-09-05
- v1.0.6:代码改进:添加持续时间禁用











