
最新资源
简介
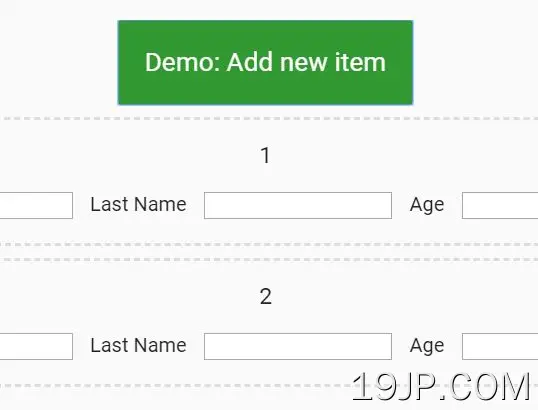
Appender是一个很小的jQuery插件,用于扩展append()方法,该方法允许用户使用自定义动画将任何元素(或一组元素)插入到网页中。
插件的典型用途是通过单击添加/删除按钮来复制和删除表单字段/组。
特征:
- 淡入淡出和滑动动画。
- 使用第三个动画库自定义动画。
- 显示行号。
- 自定义删除按钮。
如何使用它:
1.加载jQuery库后插入JavaScript appender.js。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha384-vk5WoKIaW/vJyUAd9n/wmopsmNhiy+L2Z+SBxGYnUkunIxVxAv/UtMOhba/xskxh"
crossorigin="anonymous"></script>
<script src="js/appender.js"></script>
2.定义要复制的内容。
<div class="row_container">
<p class="row-number"></p>
<label>
First Name
<input type="text" name="fname">
</label>
<label>
Last Name
<input type="text" name="lname">
</label>
<label>
Age
<input type="text" name="age">
</label>
<button class="delete-btn">Delete</button>
</div>
3.创建一个容器元素来放置复制的内容。
<div id="appendHere"></div>
4.创建一个附加按钮,将内容附加到您刚刚创建的容器中。
<button class="add-new-item">Append</button>
5.使用选项调用插件。
$("#appendHere").appender({
rowSection: '.row_container',
addBtn: '.add-new-item',
appendEffect: 'fade', // or 'slide'
rowNumber: '.row-number',
deleteBtn: '.delete-btn'
});
6.确定是否隐藏原始内容。
$("#appendHere").appender({
hideSection: true
});
7.将自定义动画应用于元素。在本例中,我们将使用Animate.css制作CSS3动画。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
$("#appendHere").appender({
addClass: 'animated bounceInLeft'
});
更新日志:
2022-06-28
- 更新appender.js
2019-07-11
- 可选删除按钮
Â