
最新资源
简介
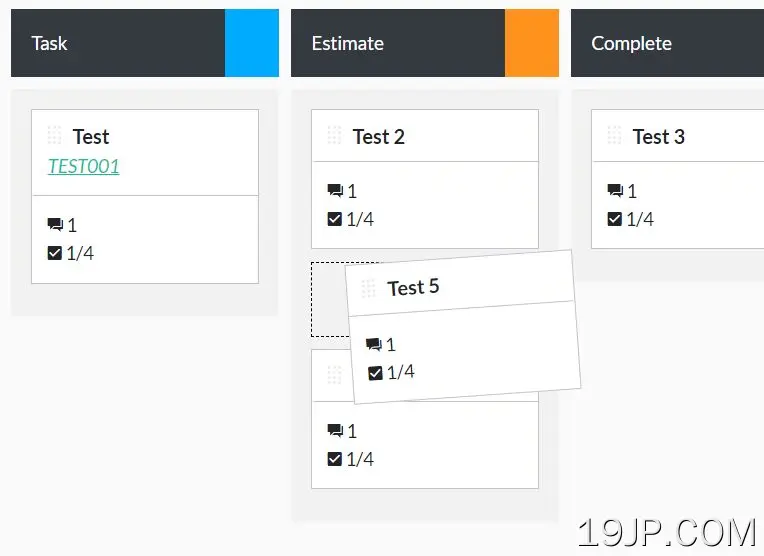
这是一个很小的jquery插件,用于创建一个具有2列或更多列的可拖动看板。这个看板类似于项目管理软件,因为它在可视化的看板上显示任务及其进度。
拖放看板已经成为现代网络应用程序的一个非常受欢迎的选择。如果你想通过允许用户将卡片从一列拖放到另一列来提高用户参与度,你应该试一试。
参见:
- 带jQuery和Bootstrap的可拖动看板应用程序
如何使用它:
1.在文档中加载必要的jQuery和jQuery UI(用于可拖动功能)库。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2.下载并加载jQuery看板插件的文件。
<link rel="stylesheet" href="css/kanban.min.css" /> <script src="js/kanban.min.js"></script>
3.创建一个空容器来放置看板。
<div id="kanban"></div>
4.覆盖看板列的默认标题。
const titles = ['Task' , 'Estimate' , 'Complete' , 'Invoiced' , 'Paid']
5.在JS对象数组中定义您的任务,如下所示:
const tasks = [
{
id: 1,
title: 'Test 1',
block: 'Task',
link: '[URL]',
link_text: 'TEST001',
footer: 'Custom Footer HTML Content'
},
{
id: 2,
title: 'Test 2',
block: 'Estimate',
footer: 'Custom Footer HTML Content'
},
// ...
]
6.初始化插件以生成一个基本的看板。
$('#kanban').kanban({
titles: titles,
items: tasks,
});
7.覆盖标题的默认颜色。
$('#kanban').kanban({
titles: titles,
items: tasks,
colours: ['#00aaff','#ff921d','#00ff40','#ffe54b','#8454ff'],
});
8.回调函数。
$('#kanban').kanban({
titles: titles,
items: tasks,
onChange: function(e,ui){},
onReceive: function(e,ui){},
});