
最新资源
简介
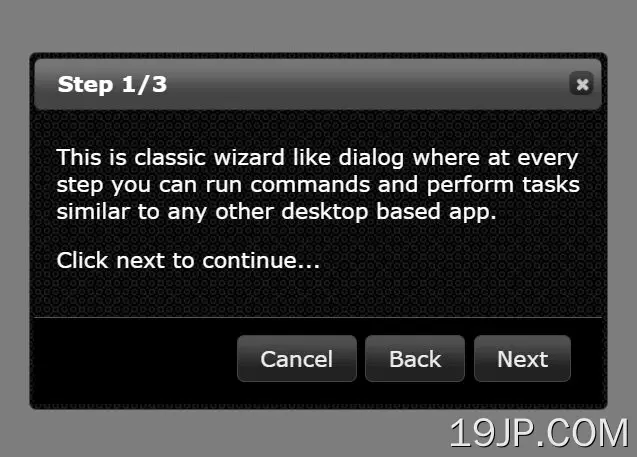
Dialog Wizard是一个jQuery插件,它可以帮助您在网站上创建一个可定制的、可拖动的分步(也称为多步、引导、漫游)向导,它将引导您的网站访问者通过使用一系列简单的步骤来执行任何任务。
如何使用它:
1.在文档中加载所需的jQuery和jQuery UI。
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery UI --> <link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css"> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2.为向导对话框创建一个容器。
<div id="confirmation_dialog"></div>
3.初始化容器上的插件。
var dlg = $("#confirmation_dialog").dw();
4.设置向导对话框。
- 当前步骤(_S):页面加载的初始步骤
- 最大步数(_S):最大步数
- 步骤标题(_T):步骤标题的对象
- 步骤内容(_C):步骤内容的对象
- 按钮:每个步骤的自定义按钮
dlg.dw("setup", {
current_step: 1,
max_steps: 3,
step_titles: {
1: "Welcome",
2: "Step 1/3",
3: "Step 2/3",
4: "Step 3/3",
},
step_contents: {
1: "<p>Welcome to the dialog wizard.</p><p>Click next to continue...</p>",
2: "<p>This is classic wizard like dialog where at every<br/>step you can run commands and perform tasks<br/>similar to any other desktop based app.</p><p>Click next to continue...</p>",
3: "<p>Did you notice the title of the dialog changes too as you <br/>progress through these steps ?</p><p>Click next to continue...</p>",
4: "<p>Thank you for trying out the dialog wizard.</p><p>Now go play with it in your own projects and let the developer<br/><a href='mailto:[email protected]'>Jacques Mostert ([email protected])</a><br/>know of your success!</p>",
5: "<p>Click close to exit the dialog.</p>"
},
buttons: [{
step: 1,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 1,
title: "Next",
handler: function() {
this.next();
}
},{
step: 2,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 2,
title: "Back",
handler: function() {
this.nextStep(1);
}
},{
step: 2,
title: "Next",
handler: function() {
this.next();
}
},{
step: 3,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 3,
title: "Back",
handler: function() {
this.nextStep(2);
}
},{
step: 3,
title: "Next",
handler: function() {
this.next();
}
},{
step: 4,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 4,
title: "Back",
handler: function() {
this.nextStep(3);
}
},{
step: 4,
title: "Next",
handler: function() {
this.next();
}
},{
step: 5,
title: "Close",
handler: function() {
this.close();
}
},]
});
5.启用向导对话框。就是这样。
dlg.dw("show");
6.所有默认插件选项。
dlg.dw("setup", {
dialogX: false,
dialog_id: null,
parent: null,
dialog_styles: {
".ui-widget-header": {
"background-color": "#0000C9",
color: "#fff",
},
".ui-dialog-buttonset button": "btn btn-primary",
},
dialog_class: "no-close",
max_steps: 1,
step_titles: {},
step_contents: {},
current_step: 1,
// uses a form to collect custom data
form_data: {},
store_form_data: false,
custom_events: [],
position: {},
step_load: [],
buttons: [],
width: "",
height: "",
wrap_contents_with_form: false,
on_close: function () {},
on_show: function () {},
});
更新日志:
2022-08-03
- JS更新
2022-07-07
- 删除大量的console.log调用-进行一些重构以减小主show()函数的大小
- 添加了表单字段验证通知和表单字段焦点
- 关于表单字段填充和验证的一些错误修复
2022-07-01
- 错误修复、新功能、ajax发布、表单字段值的ajax加载
2022-06-24
- JS更新
2022-06-23
- 主要代码更新