
最新资源
简介
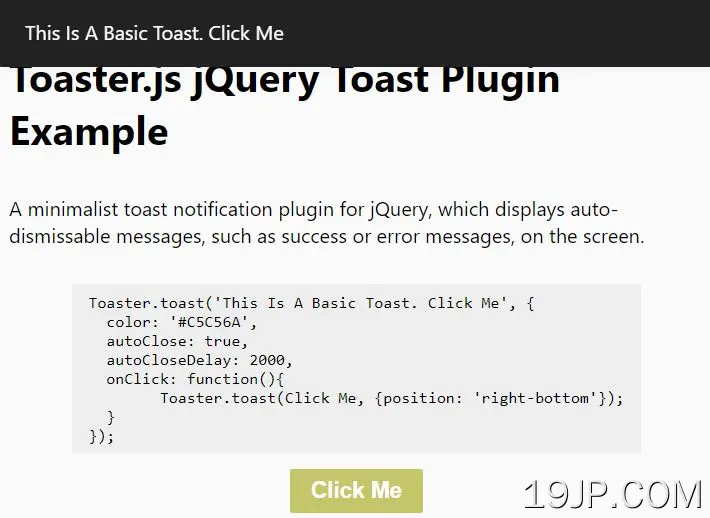
Toaster.js是jQuery的一个极简主义toast通知插件,它在屏幕上显示可自动驳回的消息,如成功或错误消息。
这个插件的灵感来自谷歌的安卓/iOS/Chrome通知,它提供了一种超级简单的方式来创建简单漂亮的通知。这个插件依赖于jQuery,除了核心库之外没有任何依赖项。
如何使用它:
1.将jQuery库和Toast插件的文件添加到页面中。
<link rel="stylesheet" href="/path/to/toaster.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/toaster.js"></script>
2.在屏幕上显示基本的toast消息。
Toaster.toast('Basic Toast Message');
3.在屏幕上显示一条ERROR(错误)消息。
Toaster.error('This is an error message');
4.确定是否在超时后自动关闭toast消息。默认值:true。
Toaster.toast('Basic Toast Message',{
autoClose: true,
autoCloseDelay: 2000, // 2 seconds
});
5.自定义祝酒词的背景颜色。
Toaster.toast('Basic Toast Message',{
color: '#C5C56A',
});
6.设置祝酒词的位置。
- 右上(默认)
- 右下角
- 左上角
- 左下角
- 居中
Toaster.toast('Basic Toast Message',{
position: 'right-top',
});
7.当您点击/点击toast消息时,会触发一个功能。
Toaster.toast('Basic Toast Message',{
onClick: function(){
// ...
}
});