
最新资源
简介
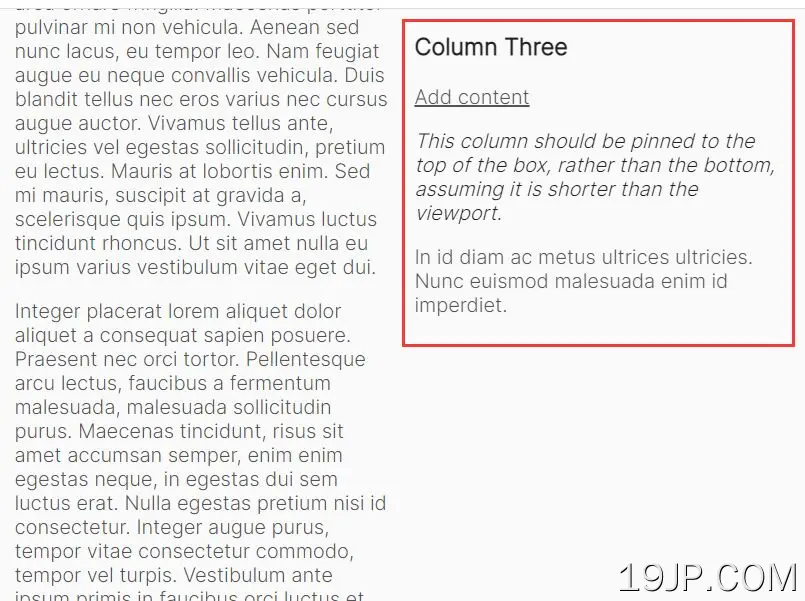
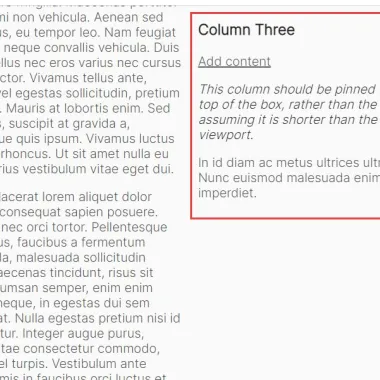
ScrollBalance.js是一个轻量级的jQuery插件,使您能够在滚动时将多个页面列粘贴到页面顶部。
该插件自动计算和比较不同列的高度,并智能地应用CSS位置:固定属性转换为较短的列,以确保用户可以完全查看每列的内容。
如何使用它:
1.安装和下载。
# NPM $ npm i scrollbalance
2.在jQuery之后加载ScrollBalance.js。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/scrollbalance.js"></script>
3.初始化列上的插件。
<div class="column"> Column 1 </div> <div class="column"> Column 2 </div> <div class="column"> Column 3 </div> ...
var sb = new ScrollBalance($('.column'));
// bind window events (required)
sb.bind();
// call when column content changes
sb.initialize();
4.当列的高度小于此值时,自动禁用插件。默认值:200。
var sb = new ScrollBalance($('.column'),{
threshold: 200,
});
5.当屏幕大小小于此值时,自动禁用插件。默认值:0。
var sb = new ScrollBalance($('.column'),{
minwidth: 768,
});
6.更多API方法。
// disable and re-enable the plugin sb.disable(); sb.enable(); // window resize handler sb.resize(winWidth, winHeight); // window scroll handler sb.scroll(scrollTop, scrollLeft); // destroy the plugin sb.teardown();