
最新资源
简介
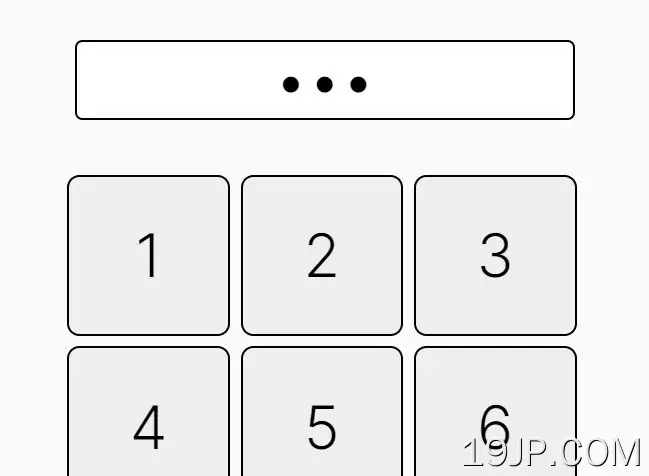
一个超轻的jQuery插件允许您在输入(通常是密码字段)上附加一个最小的干净数字键盘,只用于输入数字。在移动设备、平板电脑和桌面设备上运行良好。
参见:
- JavaScript中的10个最佳虚拟键盘组件
如何使用它:
1.将CSS类“keypad”添加到目标输入字段。
<input type="password" class="keypad" disabled="disabled" />
2.创建一个emtpy DIV元素来容纳数字键盘。
<div id="keypad"></div>
3.在jQuery之后下载并包含Keypad.js。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.keypad.js"></script>
4.初始化文档上的键盘插件。就是这样。
$(function(){
$('#keypad').keypad();
});
5.将数字键盘连接到其他输入字段。
$(function(){
$('#keypad').keypad({
inputField: 'input.another',
});
});
6.自定义键盘的按钮和样式。
$(function(){
$('#keypad').keypad({
buttonTemplate: '<button></button>',
submitButtonText: 'ok',
deleteButtonText: 'del',
submitButtonClass: 'submit',
deleteButtonClass: 'delete'
});
});