
最新资源
简介
一个轻量级的跨浏览器jQuery复制和粘贴插件,可以在大多数主要浏览器中从剪贴板粘贴图像和文本数据。
参见:
- 从剪贴板检索图像Blob数据-jQuery图像粘贴
如何使用它:
1.下载并在jQuery之后插入主JavaScript paste.js。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/paste.js"></script>
2.在粘贴区域初始化插件并完成。
<!-- Non-input Element -->
$('.mydiv').pastableNonInputable();
<!-- Textarea -->
$('textarea').pastableTextarea();
<!-- Contenteable Element -->
$('div[contenteditable]').pastableContenteditable();
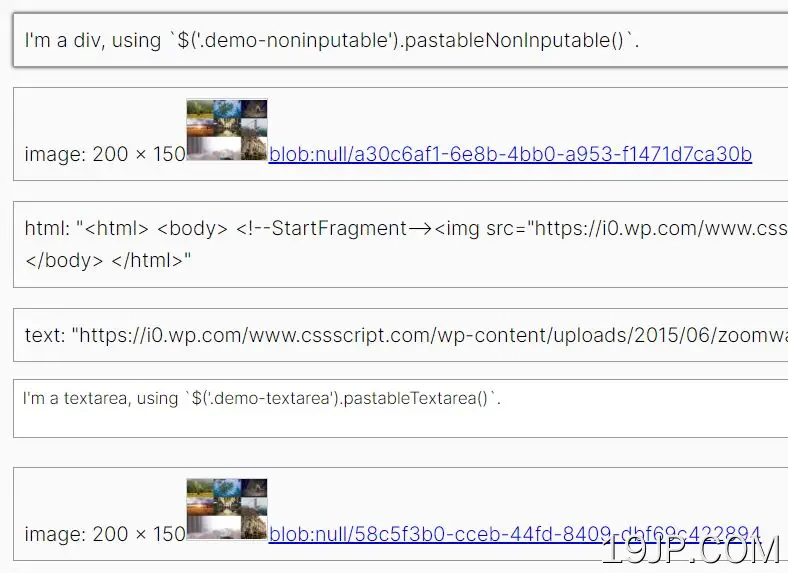
3.从剪贴板中读取图像/文本数据(dataURL、宽度、高度、blob)。
$('.element')
.on('pasteImage', function (ev, data){
console.log("dataURL: " + data.dataURL);
console.log("width: " + data.width);
console.log("height: " + data.height);
console.log(data.blob);
})
.on('pasteImageError', function(ev, data){
alert('Oops: ' + data.message);
if(data.url){
alert('But we got its url anyway:' + data.url)
}
}).on('pasteText', function (ev, data){
console.log("text: " + data.text);
});