
最新资源
简介
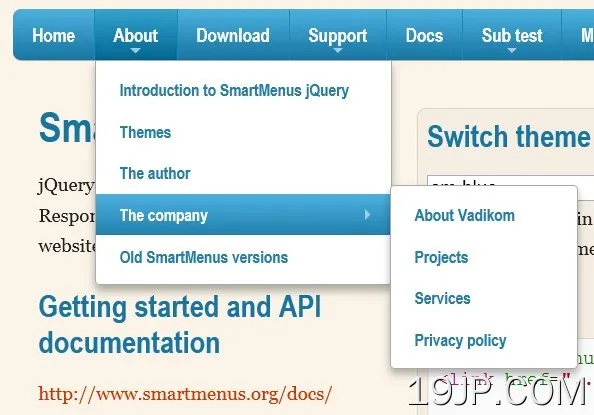
Smart Menus是一个jQuery导航菜单插件,用于为您的网站导航创建响应式和跨平台多级下拉菜单。它提供了许多自定义菜单的选项,并支持所有设备,如台式机、平板电脑、移动设备等。请调整演示页面的大小,看看它在移动设备上的工作方式。
特征:
- 响应灵敏,便于移动
- 跨浏览器。支持所有主流浏览器。
- 垂直或水平菜单
- 支持超级菜单内容
- 支持事件和方法
- 支持下拉动画
参见:
- JavaScript和CSS中的10个最佳响应下拉菜单
- jQuery/JavaScript/CSS中的10个最佳响应菜单系统
可用的加载项:
- 智能菜单引导程序:用于引导程序3
- 智能菜单-引导程序-4:用于引导程序4
- 智能菜单键盘:键盘插件
目录:
- 安装
- 选项
- 数据属性
- 方法
- 事件
如何使用它:
1.在网页上包含jQuery库和jQuery智能菜单插件。
<!-- Core --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.smartmenus.min.js"></script> <!-- Addons --> <script src="/path/to/dist/addons/bootstrap-4/jquery.smartmenus.bootstrap-4.min.js"></script> <script src="/path/to/dist/addons/bootstrap/jquery.smartmenus.bootstrap.min.js"></script> <script src="/path/to/dist/addons/keyboard/jquery.smartmenus.keyboard.min.js"></script>
2.在页面上包含jQuery智能菜单的核心。
<link href="/path/to/dist/css/sm-core-css.css" rel="stylesheet" />
3.在页面上包含您选择的主题CSS。
<!-- Blue Theme --> <link href="/path/to/dist/css/sm-blue/sm-blue.css" rel="stylesheet" /> <!-- Clean Theme --> <link href="/path/to/dist/css/sm-clean/sm-clean.css" rel="stylesheet" /> <!-- Mint Theme --> <link href="/path/to/dist/css/sm-mint/sm-mint.css" rel="stylesheet" /> <!-- Simple Theme --> <link href="/path/to/dist/css/sm-simple/sm-simple.css" rel="stylesheet" />
4.智能菜单所需的HTML结构。
<ul id="main-menu" class="sm sm-blue">
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="#">Introduction to SmartMenus jQuery</a></li>
<li><a href="#">Themes</a></li>
<li><a href="#">The author</a></li>
<li><a href="#">The company</a>
</ul>
<ul>
<li><a href="#">About Vadikom</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Privacy policy</a></li>
</ul>
</li>
<li><a href="#">Old SmartMenus versions</a></li>
...
</ul>
5.调用顶部容器上的插件。完成。
$(function() {
$('#main-menu').smartmenus({
// options here
});
});6.自定义智能菜单的所有默认选项。
isPopup:false:这是一个弹出菜单(可以通过popupShow/popupHide方法显示)还是一个永久菜单栏主菜单子偏移X:0:从默认位置偏移的像素主菜单子偏移Y:0:从默认位置偏移的像素子菜单子偏移X:0:从默认位置偏移的像素子菜单子偏移Y:0:从默认位置偏移的像素子菜单最小宽度:“10em”:子菜单的最小宽度(任何CSS单位)-如果设置,CSS中设置的固定宽度将被忽略子菜单最大宽度:'20em':子菜单的最大宽度(任何CSS单元)-如果设置,CSS中设置的固定宽度将被忽略子指标:true:创建子菜单指示符-创建SPAN并将其插入asubIndicators位置:“准备就绪”:SPAN相对于菜单项内容的位置(“重复”、“附加”)子指标文本:'+':[可选]在SPAN中添加文本(例如“+”)(您可能也需要检查CSS中的子指示符)滚动步骤:30:滚动不适合视口高度的长子菜单时的像素步长滚动加速:true:加速滚动或使用固定步长显示超时:250:显示子菜单前超时隐藏超时:500:隐藏子菜单前超时显示持续时间:0:显示动画的持续时间-设置为0表示没有动画-仅当showFunction:null时才重要showFunction:null:显示子菜单时使用的自定义函数(默认为jQuery“show”)。不要忘记在做任何事情的末尾调用complete(),例如:function($ul,complete){$ul.fadeIn(250,complete;)}隐藏持续时间:0:隐藏动画的持续时间-设置为0表示没有动画-仅当hideFunction:null时才重要hideFunction:函数($ul,完整){$ul.fadeOut(200,完整);}:隐藏子菜单时使用的自定义函数(默认为jQuery“隐藏”)。别忘了在你做的任何事情的结尾调用complete()。例如:function($ul,complete){$ul.fadeOut(250,complete;);}collapsableShowDuration:0(可折叠显示持续时间:0):可折叠子菜单显示动画的持续时间-仅当collapsableShowFunction:null时才重要collapsableShowFunction:函数($ul,完整){$ul.slideDown(200,完整);}:显示可折叠子菜单时使用的自定义功能(即,使用移动样式使子菜单可折叠时)collapsableHideDuration:0(可折叠隐藏持续时间:0):可折叠子菜单隐藏动画的持续时间-仅当collapsableHideFunction:null时才重要collapsableHideFunction:函数($ul,完整){$ul.slideUp(200,完整);}:隐藏可折叠子菜单时使用的自定义功能(即使用移动样式使子菜单可折叠时)showOnClick:错误:显示一级子菜单onclick,而不是onmouseover(仅对鼠标输入重要)hideOnClick:真:在单击/点击页面上的任何位置时隐藏子菜单无鼠标悬停:false:禁用mouseover上的子菜单激活(即,行为类似于触摸模式-只使用鼠标点击)(仅对鼠标输入有效)keepInViewport:true:如果需要,重新定位子菜单,以确保它们始终显示在视口内保持高亮显示:true:保持当前子菜单的所有祖先项高亮显示(将“高亮显示”类添加到A)markCurrentItem:错误:自动将“current”类添加到链接到当前URL的项的A元素markCurrentTree:真:还将“current”类添加到当前项的所有祖先项的A元素中rightToLeft子菜单:false:从右到左显示子菜单(检查CSS中子指示器的位置)底部到顶部子菜单:false:由下而上显示子菜单collapsableBehavior:“默认”:可折叠(移动)视图中的父项行为(“默认”、“切换”、“链接”、“手风琴式”、“风琴式切换”和“手风琴式链接”)默认“-第一次点击父项展开子项,第二次点击加载其链接。”toggle(切换)-整个父项就像其子菜单的切换按钮一样(每次点击时展开/折叠)“链接”-父项充当常规项(第一次点击加载其链接),子菜单只能通过+/-按钮展开类似手风琴的“默认”,但在展开时也会从更深层次或其他分支重置任何可见的子菜单手风琴式切换类似于“切换”,但在展开时也会重置更深层次或其他分支的任何可见子菜单手风琴式链接类似于“链接”,但在展开时也会从更深层次或其他分支重置任何可见的子菜单bootstrapHighlightClasses(引导高亮显示类):“text dark bg light”:Bootstrap 4插件的自定义选项
7.HTML数据属性。
<!-- Horizontal Sub Menus -->
<li data-sm-horizontal-sub="true">
<a href="#">Item</a>
<ul>
<li><a href="#">Sub item 1</a></li>
<li><a href="#">Sub item 2</a></li>
...
</ul>
</li>
<!-- Pass options via data attributes -->
<ul id="main-menu" class="sm sm-blue"
data-sm-options='{}'>
...
</ul>
<!-- Reverse the horizontal alignment of a specific sub menu -->
<li data-sm-reverse="true">
<a href="#">Item</a>
<ul>
<li><a href="#">Sub item 1</a></li>
<li><a href="#">Sub item 2</a></li>
...
</ul>
</li>
<!-- Tells the script to skip this navbar and not apply any SmartMenus features to it so it will behave like a regular Bootstrap navbar. -->
<ul class="nav navbar-nav" data-sm-skip="true">
...
</ul>
<!-- Tells the script to not apply SmartMenus' specific behavior to this navbar in collapsible mode (mobile view). -->
<ul class="nav navbar-nav" data-sm-skip-collapsible-behavior="true">
...
</ul>
8.API方法。
// destroy all menus
$.SmartMenus.destroy();
// hide all sub menus
$.SmartMenus.hideAll();
// destroy a menu
$('#main-menu').smartmenus('destroy');
// disable the menu
$('#main-menu').smartmenus('disable');
// disable the menu but don't display an overlay over the main menu
$('#main-menu').smartmenus('disable', true);
// enable the menu
$('#main-menu').smartmenus('enable');
// activate the item
$('#main-menu').smartmenus('itemActivate', $('a#myItem'));
// activate the item and focus it
$('#main-menu').smartmenus('itemActivate', $('a#myItem'));
$('a#myItem')[0].focus();
// hide all sub menus
$('#main-menu').smartmenus('menuHideAll');
// hide a popup menu
$('#popup-menu').smartmenus('popupHide');
// hide a popup menu immediately without a delay
$('#popup-menu').smartmenus('popupHide', true);
// show the popup at left:100px;top:100px;
$('#popup-menu').smartmenus('popupShow', '100px', '100px');
// show the popup right below some target element
var $targetElm = $('#targetElm'),
targetOffset = $targetElm.offset();
$('#popup-menu').smartmenus('popupShow', targetOffset.left, targetOffset.top + $targetElm.outerHeight());
// refresh the menu after the DOM operations
$('#main-menu').smartmenus('refresh');
// set focus on an item
$('a#myItem')[0].focus();
// blur an item
$('a#myItem')[0].blur();9.事件。
$('#main-menu').on('activate.smapi', function(e, item) {
// do something
});
$('#main-menu').on('beforefirstshow.smapi', function(e, menu) {
// do something
})
$('#main-menu').on('beforehide.smapi', function(e, menu) {
// do something
});
$('#main-menu').on('beforeshow.smapi', function(e, menu) {
// do something
});
$('#main-menu').on('blur.smapi', function(e, item) {
// check namespace if you need to differentiate from a regular DOM event fired inside the menu tree
if (e.namespace == 'smapi') {
// your handler code
}
});
$('#main-menu').on('click.smapi', function(e, item) {
// check namespace if you need to differentiate from a regular DOM event fired inside the menu tree
if (e.namespace == 'smapi') {
// your handler code
}
});
$('#main-menu').on('focus.smapi', function(e, item) {
// check namespace if you need to differentiate from a regular DOM event fired inside the menu tree
if (e.namespace == 'smapi') {
// your handler code
}
});
$('#main-menu').on('hide.smapi', function(e, menu) {
// do something
});
$('#main-menu').on('hideAll.smapi', function(e) {
// do something
});
$('#main-menu').on('mouseenter.smapi', function(e, item) {
// check namespace if you need to differentiate from a regular DOM event fired inside the menu tree
if (e.namespace == 'smapi') {
// your handler code
}
});
$('#main-menu').on('mouseleave.smapi', function(e, item) {
// check namespace if you need to differentiate from a regular DOM event fired inside the menu tree
if (e.namespace == 'smapi') {
// your handler code
}
});
$('#main-menu').on('select.smapi', function(e, item) {
// do something
});
$('#main-menu').on('show.smapi', function(e, menu) {
// do something
});更新日志:
2022-11-04
- 组合插件
- 更新文档。
版本4.5.0(2020-07-23)
- 修复:当指针速度设置为最快的2个选项中的任何一个时,在Windows上未正确检测到鼠标输入,并且未选中“增强指针精度”
版本4.5.0(2020-07-23)
- 修复:当指针速度设置为最快的2个选项中的任何一个时,在Windows上未正确检测到鼠标输入,并且未选中“增强指针精度”
- 修复:当有效的JSON用作“数据sm选项”值#88时,避免出现内容安全策略问题
- 修复:“showOnClick:true”不应以任何方式影响可折叠模式行为
- 修复:从repo中删除SHJS语法高亮源代码
- 修复:大菜单#86中的markCurrentTree问题
- 修复:在可折叠模式下单击项目(在某些情况下没有子菜单)时出现未捕获类型错误的问题
2017-12-08
- 修复:在可折叠模式下单击项目(在某些情况下没有子菜单)时出现未捕获类型错误的问题
v1.0版本(2017-09-18)
- 添加了附加组件。
v1.0.1 (2016-11-02)
- 添加了对根<ul>元素上的data-sm-options属性的支持
v1.0.0(2016年1月27日)
- 为插件和插件添加了AMD/CommonJS兼容性
v0.9.7(2015-06-01)
- 移动优先-脚本、核心CSS和主题的显著变化
版本0.9.7(2014-08-25)
- 允许通过触摸固定位置的菜单栏滚动长个子菜单
v0.9.6(2014-03-27)
- 新主题“sm薄荷”
v0.9.6测试版(2014-03-21)
- 修复了bottomToTopSubMenus:true时未使用mainMenuSubOffsetY的问题(改为使用mainMenusSubOffsetX)
版本0.9.6(2014-02-22)
- 修复:Bootstrap插件现在在jQuery.noConflict()模式下工作
v0.9.5 (2014-01-19)
- 添加了引导加载项。
版本0.9.4(2013-12-01)
- 添加了键盘插件,除了SmartMenus jQuery插件外,您还可以选择将其包含在页面上。