
最新资源
简介
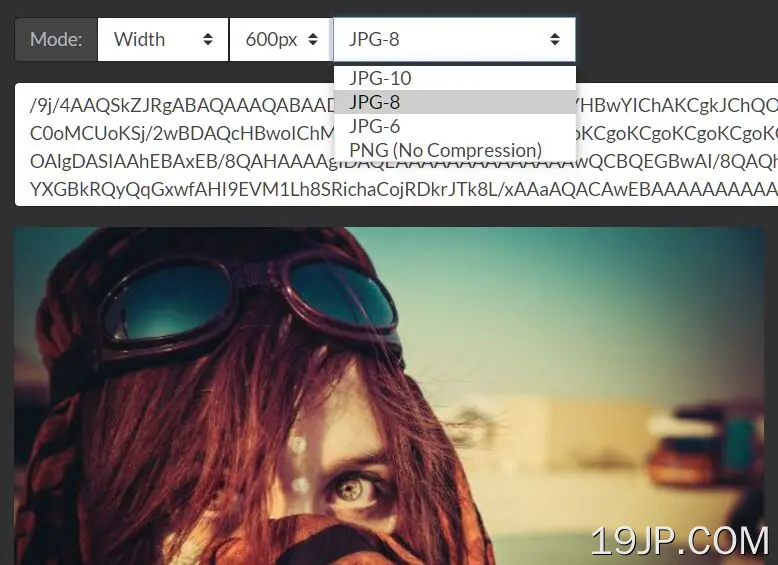
resizeImg是一个jQuery插件,它可以调整和压缩客户端的图像,并返回Base64字符串以供进一步使用。
特征:
- 按宽度、比例或重量调整图像大小。
- 输出为JPG或PNG图像。
- 自定义压缩质量。
- 从手机摄像头拍摄图像。
- 自动图像方向检测。
- 回调函数。
如何使用它:
1.在文档中加载jQuery库和resizeImg jQuery插件的文件。
<!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Core --> <script src="/path/to/jquery.resizeImg.js"></script> <!-- Bugfix for iOS & Android --> <script src="/path/to/mobileBUGFix.mini.js"></script>
2.创建一个文件输入,允许用户从本地选择图像。
<input id="file" type="file" />
3.在文件输入时调用插件,并确定如下调整大小模式:
- 1:按高度调整大小
- 2:按比例调整大小
- 3:减小文件大小
$("#file").resizeImg({
mode: 1,
val: 400, // 400px
})
4.确定MIME类型。“图像/jpeg”或“图像/png”。
$("#file").resizeImg({
type: "image/jpeg"
})
5.指定压缩质量。默认值:80%。
$("#file").resizeImg({
quality: 0.7 // 70%
})
6.决定是否允许使用手机上的摄像头拍摄图像。默认值:true。
$("#file").resizeImg({
capture: false
})
7.回调函数。
$("#file").resizeImg({
before: function(file) {
// do something
},
callback: function(result) {
// do something
}
})
更新日志:
2022-11-23
- JS更新