
最新资源
简介
Pexxalert是一个强大且可定制的jQuery通知插件,可帮助在网站和web应用程序上创建alert/confirm/prompt/progress/incoming call通知弹出窗口。
这是一个比我们以前使用JavaScript创建警报通知的插件更高级的警报通知解决方案。它配有5个预建模板,可满足您的所有通知需求,并可在触发通知时播放音效。
如何使用它:
1.要开始,请在文档中加载Pexxalert插件的文件。
<link rel="stylesheet"href="/path/to/pexxalert.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/pexxalert.min.js"></script>
2.创建一个警报通知,该通知将在超时后自动解除,就像烤面包一样。

// initialize
const alert = new pexxalert('alert',{
// global options here
});
// display the alert notification
alert.display({
// "success" or "error"
type: 'success',
message: 'Alert Message',
call_back: function(){
// do something
}
});
3.创建一个确认对话框。

// initialize
const confirm = new pexxalert('confirm',{
// global options here
});
// display
confirm.display({
title: 'Confirm Title',
message: 'Confirm Message',
accept_label: 'Process',
reject_label: 'Cancel',
fragment: true, // allow URL fragmenting for template
call_back: function(choice){
// manage choice
if (choice == 'yes') return console.log('Yes'); console.log('No');
}
});
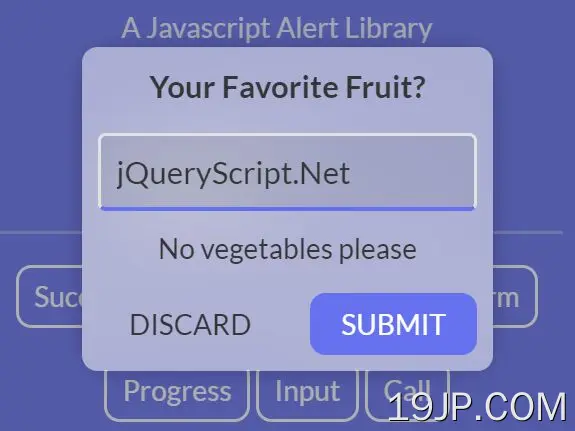
4.创建一个提示对话框。

// initialize
const input = new pexxalert('input',{
// global options here
});
// display
input.display({
title: 'Prompt Title',
message: 'Prompt Message',
placeholder: 'Placeholder Text',
type: 'text', // input type
process_label: 'Submit',
discard_label: 'Discard',
fragment: true, // allow URL fragmenting for template
call_back : function(input,choice,element){
// do something
$(element).hide(); $(element).siblings().show();
console.log(input);
}
});
5.创建一个进度指示器弹出窗口。

// initialize
const progress = new pexxalert('progress',{
// global options here
});
// display
progress.display({
title: 'Progress Indicator Title',
call_back: function(progress,element,box){
// do something
$(progress).css({ 'width' : '30%' })
}
});
6.创建一个iOS风格的非侵入式来电通知。

// initialize
const call = new pexxalert('call',{
// global options here
});
// display
call.display({
routing_id: 22, // webRTC id
name: 'John',
username: 'johnnyboy',
avatar: '',
type: 'video', // or audio
call_back : function(action,routing_id,username,type){
// callback
if (action == 'yes') { console.log('answered') }
else { console.log('rejected') }
}
});
7.所有默认全局选项。
const alert = new pexxalert('alert',{
stack: false,
stack_position: 'top', // "top" or "bottom"
anchor: 'body',
theme: true,
theme_type: 'snow', // "snow" or "darcula"
theme_backgrounds: {
snow: {
solid: '#FFFFFF',
alpha: 'rgba(255,255,255,0.5)',
color: '#363636'
},
darcula: {
solid: '#363636',
alpha: 'rgba(54,54,61,0.5)',
color: '#FFFFFF'
}
},
accent: '#6671F0',
blur: true,
static_background: '#6671F0',
static_color: '#FFFFFF',
static_alpha: 'rgba(102,113,240,0.5)',
responsive: true,
responsiveness_threshold: 800,
auto_close: true,
auto_close_speed: 2500,
landscape: false,
force_padding: 0
});
更新日志:
v2.0.0版本(2022-11-29)
- ES5兼容语法。
- 去除音效进行优化。