
最新资源
简介
showElement是一个jQuery插件,它提供了一种简单的方法,可以根据用户的滚动位置或在页面上花费的时间在网页上显示元素。
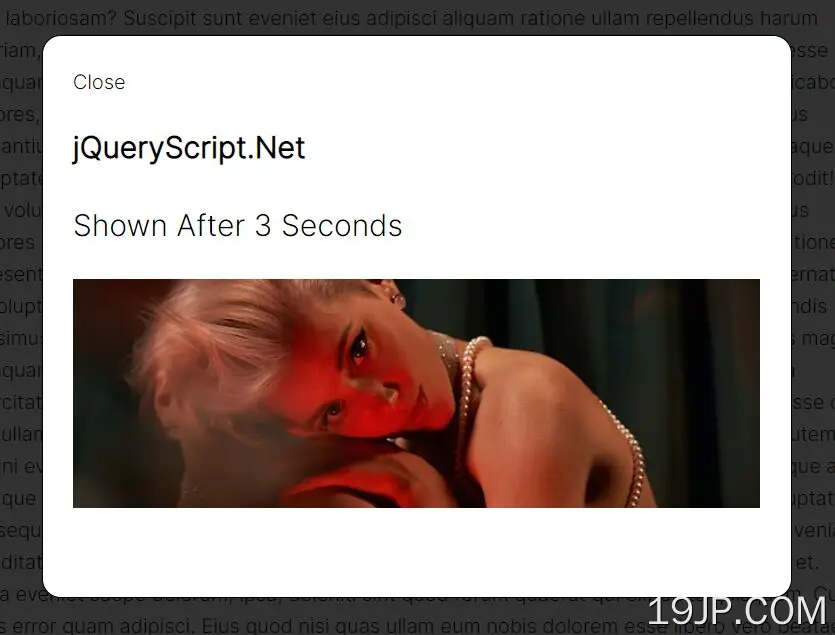
有了这个插件,你可以在一定的秒数后,或者当用户滚动到页面上的特定点时,显示一个弹出窗口(如下所示)。用于显示行动呼吁、促销横幅、电子邮件订阅表格或其他您希望确保访问者看到的重要内容。
此外,它还使用浏览器cookie来存储用户正在关闭的元素的状态,以确保该元素在cookie过期之前不会在下次访问时再次出现。
如何使用它:
1.要开始,请下载插件并包含jquery.showelement.min.js在jQuery之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.showelement.min.js"></script>
2.使用插件创建一个弹出窗口,该窗口将在用户访问此页面5秒后显示。
<div class="popup js-popup is-hidden">
<div class="popup-content">
<div class="popup-close js-close">Close</div>
A Sample Popup
</div>
</div>
/* hide the popup on page load */
.is-hidden {
display: none;
}
$(document).ready(function() {
$('.js-popup').showElement({
activation: 'time',
timeActivation: 5000, // default: 0
});
});
3.当用户向下滚动身体高度的50%时,显示弹出窗口。
$(document).ready(function() {
$('.js-popup').showElement({
activation: 'scroll',
scrollPosition: 50, // default: 100
});
});
4.配置cookie。
$(document).ready(function() {
$('.js-popup').showElement({
cookieName: 'showElement',
cookieDuration: 365, // 1 year
});
});
5.覆盖默认的CSS类。
$(document).ready(function() {
$('.js-popup').showElement({
closeClass: 'js-close',
hideClass: 'is-hidden',
showClass: 'is-visible'
});
});
6.事件。
$('.js-popup').on( 'showElement', function( event ) {
// do something
});
$('.js-popup').on( 'hideElement', function( event ) {
// do something
});