
最新资源
简介
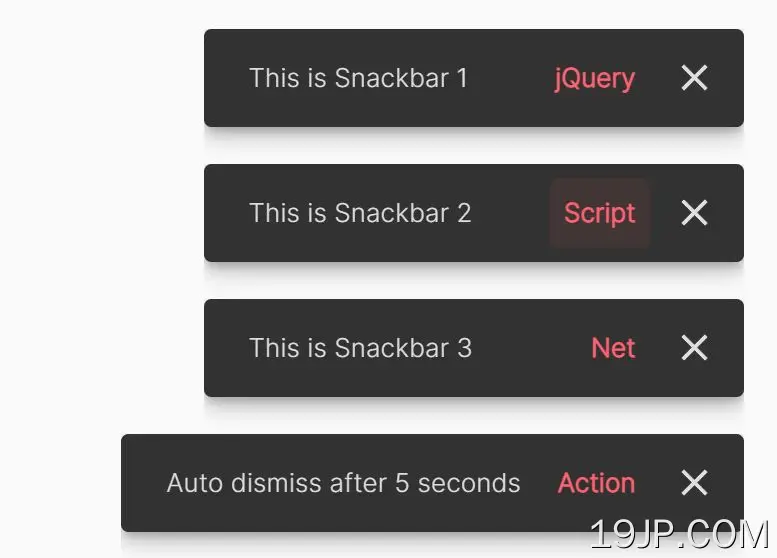
mSnackbar.js是一个轻量级且可自定义的jQuery通知插件,用于在页面上创建受材料设计启发的小吃条。
该插件可以更容易地显示屏幕底部出现的小型临时通知弹出窗口。通常用于向用户显示简短消息,如确认或错误消息
参见:
- jQuery和纯JavaScript中的10个最佳Snackbar插件
- 10个最佳Toast通知jQuery/JavaScript插件
如何使用它:
1.下载并插入主脚本mSnackbar.js语言在jQuery库之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/mSnackbar.js"></script>
2.在网页中添加一个基本的小吃条。
$(document).ready (function (){
$.mSnackbar.add({
text: 'Message Here',
});
});
3.设定小吃条的使用寿命。
// auto-dismiss after 5 seconds
$.mSnackbar.add({
text: 'Message Here',
lifespan: 5000,
});
// always shown
$.mSnackbar.add({
text: 'Message Here',
lifespan: Infinity,
});
4.在小吃条中添加一个动作按钮。
$.mSnackbar.add({
text: 'Message Here',
actions: [{
text: 'Action Button',
color: '#4F46E5',
onClick: function() {
// do something
}
}],
});
5.确定是否在小吃条内显示关闭按钮。
$.mSnackbar.add({
text: 'Message Here',
noCloseButton: true,
});
6.覆盖默认的CSS来创建自己的样式。
#mSnackbarContainer .mSnackbar .mSnackbar-action, #mSnackbarContainer .mSnackbar .mSnackbar-close-button {
cursor: pointer;
position: relative;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action::after, #mSnackbarContainer .mSnackbar .mSnackbar-close-button::after {
transition: all 0.2s;
position: absolute;
content: "";
width: 100%;
height: 100%;
right: 0;
top: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#mSnackbarContainer .mSnackbar .mSnackbar-action:hover::after, #mSnackbarContainer .mSnackbar .mSnackbar-close-button:hover::after {
background-color: #ffffff13;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action:active::after, #mSnackbarContainer .mSnackbar .mSnackbar-close-button:active::after {
background-color: #ffffff3c;
}
.mSnackbar-content > i {
font-style: normal;
}
#mSnackbarContainer {
display: flex;
flex-flow: column nowrap;
align-items: flex-end;
z-index: 1000;
position: fixed;
right: 20px;
overflow: hidden;
pointer-events: none;
bottom: 0;
transition: transform 0.5s;
font-family: sans-serif, "Roboto";
}
#mSnackbarContainer .snackbar-wrapper {
overflow: hidden;
}
#mSnackbarContainer .mSnackbar {
display: flex;
flex-flow: row nowrap;
align-items: center;
pointer-events: all;
line-height: 22px;
padding: 14px 14px 14px 24px;
background-color: #323232;
color: #DEDEDE;
font-size: 14px;
z-index: 100;
min-width: 288px;
max-width: 568px;
border-radius: 4px;
margin-bottom: 20px;
box-shadow: 0 3px 5px -1px rgba(0, 0, 0, 0.2), 0 6px 10px 0 rgba(0, 0, 0, 0.14), 0 1px 18px 0 rgba(0, 0, 0, 0.12);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
transition: all 0.2s ease-in-out;
}
@media (orientation: portrait) {
#mSnackbarContainer .mSnackbar {
max-width: 100%;
margin: 0;
}
}
#mSnackbarContainer .mSnackbar .mSnackbar-close-button {
height: 24px;
width: 24px;
margin-left: 12px;
}
#mSnackbarContainer .mSnackbar .mSnackbar-close-button::after {
border-radius: 100%;
width: 40px;
height: 40px;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action {
margin: 0 7.5px 0 11.5px;
font-weight: bold;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action::after {
width: calc(100% + 15px);
height: calc(100% + 15px);
border-radius: 4px;
}
#mSnackbarContainer .mSnackbar span:first-of-type {
margin: 0 7.5px 0 19.5px;
}
#mSnackbarContainer .mSnackbar .mSnackbar-flex-grow-spacer {
flex-grow: 1;
}
@media (orientation: portrait) {
#mSnackbarContainer {
right: 0;
}
}
.no-transition {
transition: none !important;
}