
最新资源
简介
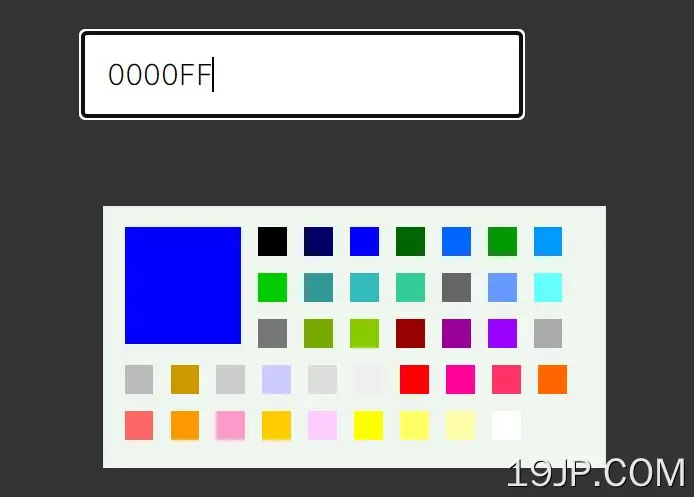
color-picker.js是一个轻量级且易于实现的jQuery插件,允许您在网页中添加HEX颜色选择器。
当颜色输入聚焦时,它会显示一个紧凑的干净颜色选择器弹出窗口,允许用户从包含您选择的预定义颜色集的调色板中选择颜色。
参见:
- JavaScript中的10个最佳颜色选择器插件
如何使用它:
1.在包含jQuery库的文档中下载并加载color-picker.js插件的文件。
- <!-- jQuery is required -->
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <!-- jQuery color-picker.js -->
- <link rel="stylesheet" href="color-picker.css" />
- <script src="color-picker.js"></script>
2.添加数据选择器=“WKCP”属性添加到输入字段。就是这样。
- <input type="text" name="color" data-picker="WKCP" />
3.覆盖调色板中显示的默认颜色(请参阅彩色铅笔.js).
- let color = [
- "#000", "#006", "#00F", "#060", "#06F", "#090", "#09F", "#0C0", "#399", "#3BB",
- "#3C9", "#666", "#69F", "#6FF", "#777", "#7A0", "#8C0", "#900", "#909", "#90F",
- "#AAA", "#BBB", "#C90", "#CCC", "#CCF", "#DDD", "#EEE", "#F00", "#F09", "#F36",
- "#F60", "#F66", "#F90", "#F9C", "#FC0", "#FCF", "#FF0", "#FF6", "#FFA", "#FFF"
- ];