
最新资源
简介
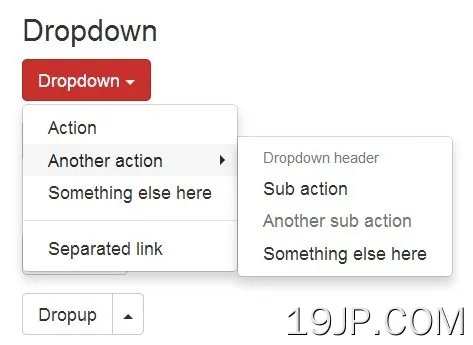
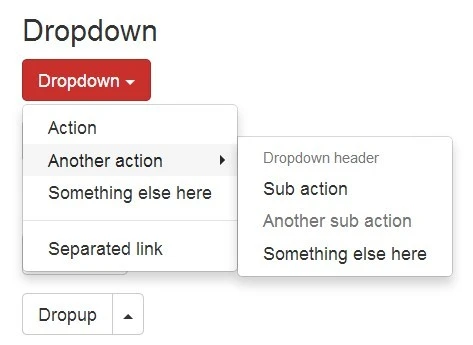
一个jQuery插件,它扩展了默认的Bootstrap下拉组件,以创建具有无限子菜单的多级下拉菜单。
同时支持Bootstrap程序4和Bootstrap程序3。
安装:
# NPM $ npm install bootstrap-submenu # Bower $ bower install bootstrap-submenu
如何使用它:
1.在您的网页中包含jQuery库和Bootstrap框架。
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2.在网页中包含jQuery Bootstrap子菜单插件的JS和CSS。
<link rel="stylesheet" href="/path/to/bootstrap-submenu.min.css"> <script src="/path/to/bootstrap-submenu.min.js"></script>
3.使用嵌套的Html创建一个基本的Bootstrap下拉列表,其中包含多个子菜单。
<div class="dropdown">
<button class="btn btn-default" type="button" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a tabindex="0">Action</a></li>
<li class="dropdown-submenu">
<a tabindex="0" data-toggle="dropdown">Another action</a>
<ul class="dropdown-menu">
<li class="dropdown-header">Dropdown header</li>
<li><a tabindex="0">Sub action</a></li>
<li class="disabled"><a tabindex="0">Another sub action</a></li>
<li><a tabindex="0">Something else here</a></li>
</ul>
</li>
<li><a tabindex="0">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="0">Separated link</a></li>
</ul>
</div>4.通过一个JS调用启用多级Bootstrap下拉菜单。
$('.dropdown-submenu > a').submenupicker();更新日志:
2023-02-26
- 版本3.0.1
2020-11-09
- 更新的依赖项
2020-06-04
- JS和CSS已更新
2018-07-08
- 版本3.0.1
2018-05-20
- 针对Bootstrap 4.x更新
2018-01-14
- v2.0.4版本
2017-03-25
- 更新LICENSE文件和依赖项