
最新资源
简介
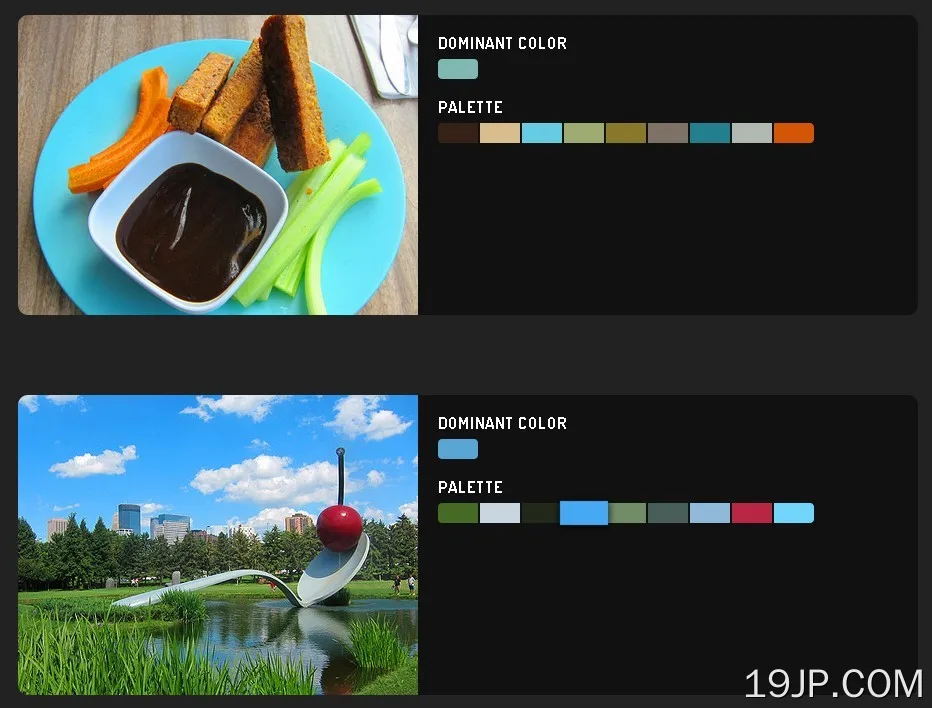
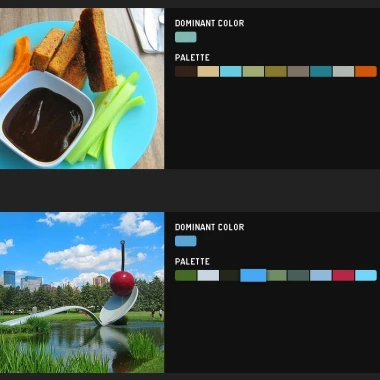
Color Thief是一个JavaScript库,用于提取图像中的主色,并从原色中构建调色板。
这项技术对于那些希望为访问者提供调色板以过滤出他们真正需要的东西的设计网站来说非常有用。
该插件与所有支持HTML5 Canvas标签的现代浏览器兼容。
参见:
- 用于抓取图像颜色的jQuery插件-imgcolr
- jQuery插件提取图像的主色-Primarycolor.js
- jQuery插件获取图像每个像素的颜色-Broilerjs
- 用于基本图像颜色操作的jQuery插件-Colorimazer
- 用于从图像中获取调色板的jQuery插件-Chameleon.js
- 从图像或视频中提取平均颜色-快速平均颜色
如何使用它:
1.在网页中包含jQuery库(可选)和color-theef.js插件。
<script src="http://code.jquery.com/jquery.min.js"></script> <script src="dist/color-thief.min.js"></script>
2.从图像中获取主色。
<img src="sample.jpg" id="myImage" />
// use jQuery
myImage = $('#myImage');
dominantColor = getDominantColor(myImage);
// or
myImage = document.getElementById('myImage');
dominantColor = getDominantColor(myImage);4.从图像的原色生成调色板。第二个参数用于指定要生成的颜色数。
// use jQuery
myImage = $('#myImage');
paletteArray = createPalette(myImage, 8);
// or
myImage = document.getElementById('myImage');
paletteArray = createPalette(myImage, 8);更新日志:
v2.4.0版本(2023-03-02)
- 修复:使用图像自然高度和自然高度
v2.3.2版本(2020-07-06)
- 修复:使用图像自然高度和自然高度
v2.3.0版本(2019-08-05)
- 专长:节点支持。使用dist文件夹中的color-heef-node.js文件
- 测试:在Cypress浏览器测试的同时,添加了Mocha和Chai对node-env的简单测试
- 生成:停止输出源映射
v2.2.1版本(2019-07-23)
- 修复:删除节点版本要求
- 重构:创建用于量化lib和导入的sep-reo
- 重构:使用共享的核心库
- test:在量化函数更新后启用其他调色板计数测试
- test:删除坏的测试用例,colorcount(1)
v2.2版本(2019-07-22)
- 添加CommonJS、AMD和ES6模块支持