最新资源
简介
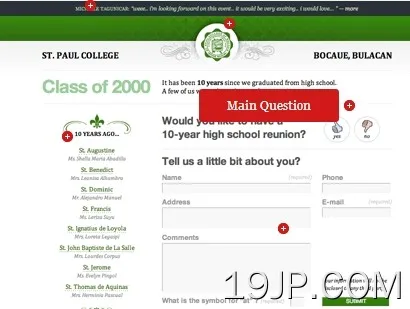
粘附是一个轻量级、易于使用的jQuery插件,使您能够在图像上嵌入注释、注释、广告或其他内容。将鼠标悬停在标记上,可以在类似工具提示的弹出框中查看详细信息。
参见:
- 用于向图像添加注释和标记的jQuery插件-imgNotes
- jQuery插件在图像上添加文本注释-文本覆盖
- JavaScript中的7个最佳图像注释工具
如何使用它:
1.在页面中包含jQuery粘附插件和其他资源。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/jquery.adhere.min.js"></script>
2.在容器元素中插入图像,并使用ulli具有的元素数据坐标属性
- <section class="adhere" id="example">
- <figure>
- <img src="1.png" />
- </figure>
- <ul>
- <li data-coords="ah-239-29">School Seal / Logo</li>
- <li data-coords="ah-100-11">Survey User Comments</li>
- ...
- <li data-coords="ah-396-357">Link to Reports</li>
- </ul>
- </section>
3.在javascript中初始化并设置插件。
- $(".adhere").adhere({
- captionContainer:'ul',
- collapseList:true,
- marker:{xAlign: 'center', yAlign:'center', html:''},
- caption:{className:'caption', xAlign:'center', yAlign:'top'}
- });
4.在CSS中设置注释的样式。
- .img-marker {
- width: 11px;
- height: 11px;
- background: url('marker.png') left top no-repeat;
- }
- .img-marker:hover { cursor: pointer; }
- .caption {
- padding: 8px 5px;
- width: 130px;
- font-size: 12px;
- line-height: 17px;
- color: #fff;
- background-color: #d11919;
- border-radius: 3px;
- text-align: center;
- }
5.可用的插件选项。
- $(".adhere").adhere({
- captionContainer:'dl',
- collapseList:true,
- smart:false, // false, smart-inner, smart-outer
- marker:{className:'',xAlign:'center',yAlign:'center',html:''},
- caption:{className:'',xAlign:'center',yAlign:'center',xDistance:5,yDistance:5},
- action:{cEvent:'mouseover',cName:''}
- });
更新日志:
2023-03-18
- 对缓存图像、触摸和弃用进行最少更新。